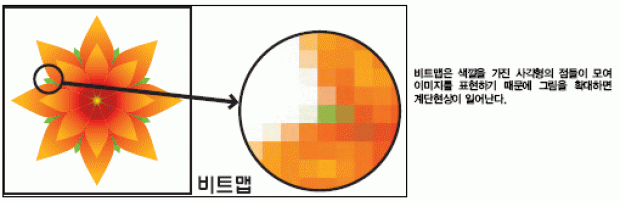
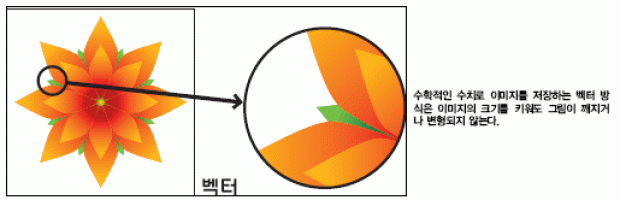
벡터 방식은 비트맵과는 달리 수학적인 직선, 곡선, 다각형, 타원형 등을 이용해 이미지를 표현하며 저장할 때 이들 간의 관계를 수치로 계산하여 저장합니다. 수학적인 계산으로 저장되기 때문에 이미지 크기를 키우거나 줄여도 그림이 깨지지 않습니다. 자유롭게 크기를 키우거나 줄일 수 있는 장점이 있지만 무한한 색을 낼 수 있는 비트맵에 비해 벡터 이미지는 색 표현에 한계가 있습니다. 따라서 비트맵과 같은 명암 표현이나 섬세하고 사실적인이미지를보여주지는못합니다.
점과 선에 대한 수치로 이미지를 저장하기 때문에 간단한 이미지를 저장할 때는 비트맵에 비해 훨씬 적은 용량이필요합니다. 하지만복잡한이미지를저장하기위해서는오히려비트맵보다 더큰용량을차지하기도 합니다.윈도 비스타는 벡터 방식으로 이미지를 표현하기 때문에 자유롭게 이미지를 키우거나 줄이고, 방향을 전환하는등3차원적인환경을꾸밀수있게됩니다.
|
|
|
|
| ||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|