이미지 파일만큼 흔히 접하는 파일도 없다. 그런데 찍은 사진을 보정하고 저장한 뒤 열어 보니 이미지가 뭉개지는 일이 심심치 않게 일어난다. 대부분 저장하는 과정에서 나온 결과다. 어떤 용도로 쓸 것이냐에 따라 알맞은 포맷을 선택할 필요가 있는데, 포맷 종류에 따라 화질, 용량 등 특성이 달라 선뜻 고르기 어렵다. 이번 달에는 내게 필요한 이미지 포맷을 쉽게 고를 수 있도록 이미지 포맷 특성을 정리했다.
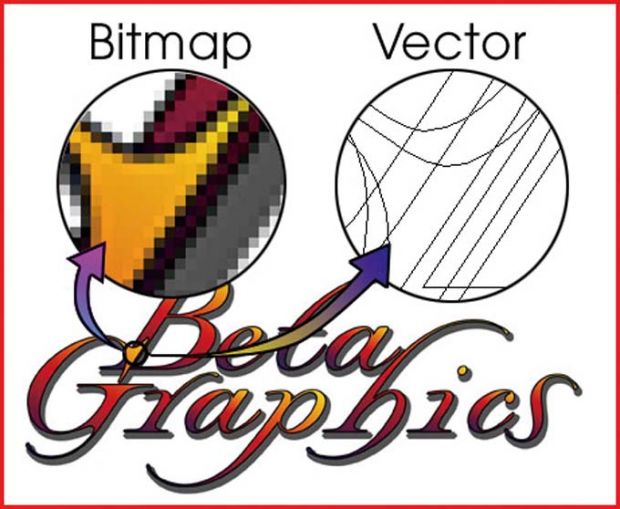
벡터 (Vector) 이미지
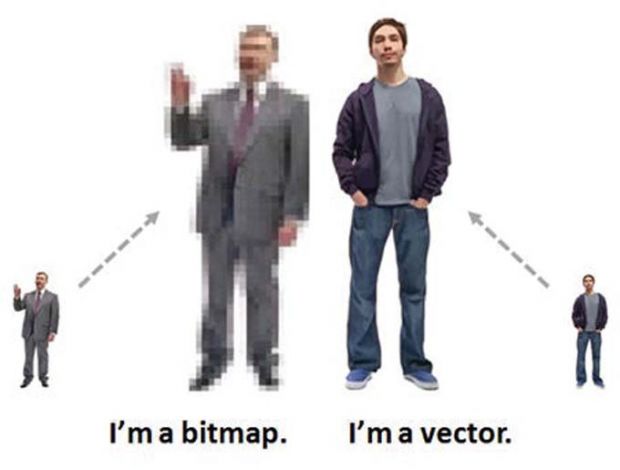
벡터는 점과 점을 연결하는 직선, 곡선을 이용한 이미지 표현방식을 말한다. 이미지를 확대해도 테두리 선이 거칠지 않고 매끄러운 것이 특징이나, 수식을 통해 구현하는 것이므로 단순한 도형 같은 개체 표현에만 쓰인다.
파일 형식 : DXF, AI, WMF, SVG
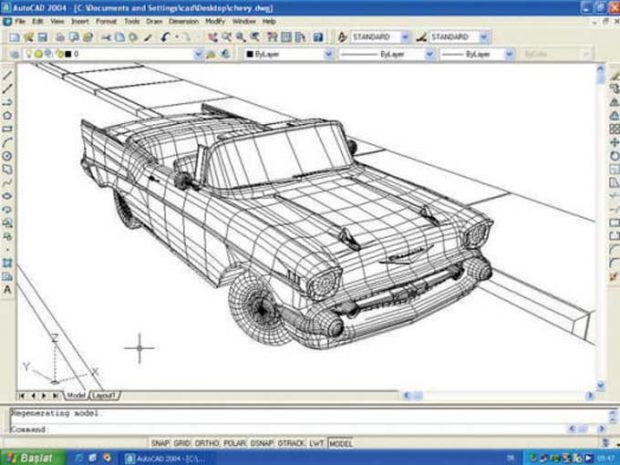
●DXF (Drawing exchange format)
도면 제작 프로그램으로 유명한 오토캐드를 통해 생성하는 벡터 이미지 포맷이다. 원래 오토캐드용 벡터 포맷으로 오토데스크사가 자체 개발한 독자 포맷이지만, 도면 제작 프로그램으로 오토캐드가 시장을 선점하자 같은 작업을 수행하는 후발 프로그램들도 오토캐드와 호환성을 유지하기 위해 DXF 포맷을 그대로 쓰기 시작했다. 이 포맷은 지금까지도 도면용 포맷으로 널리 쓰인다.
●AI (Adobe Illustrator Artwork)
어도비의 벡터 이미지 제작 툴인 일러스트레이터에서 쓰는 벡터 이미지 포맷이다. 오토캐드의 경우처럼 원래 일러스트레이터를 위한 독자 포맷으로 만들었지만, 일러스트레이터가 디자인용 벡터 이미지 에디터의 대표적 프로그램으로 쓰이자 역시 벡터 이미지를 만드는 코렐 드로우나 페인트샵 프로 등에서도 AI 포맷을 읽을 수 있게 만들었다.
●WMF (Windows MetaFile)
WMF는 윈도우에서 쓰는 벡터 이미지 포맷이다. MS 오피스 등에서 이미지를 넣거나 생성할 때 깨끗한 인쇄를 위해 쓴다. 벡터 도형을 응용 프로그램 간 교환을 위해 저장하는데 이용하며, 도형을 그리기 위한 윈도우 명령이 포함되어있다. 16비트 버전일 때는 파일 이름에 확장자로 ‘.WMF’가 붙고, 36비트 버전일 때는 ’.EMF’가 확장자로 붙는다.
●SVG (Scalable Vector Graphics)
SVG 포맷은 XML 텍스트 파일로 정의되어 스크립트를 만들거나 압축할 수 있는 포맷이다. XML을 기반으로 하기 때문에 기본적으로 XHTML 에서만 쓸 수 있지만, HTML에서도 표현할 수 있긴 하다. SVG는 플래시 같은 벡터 그래픽이용 플러그인을 거치지 않고도 HTML 만으로 벡터 이미지를 구현할 수 있는 환경을 만드는 장점이 있다.
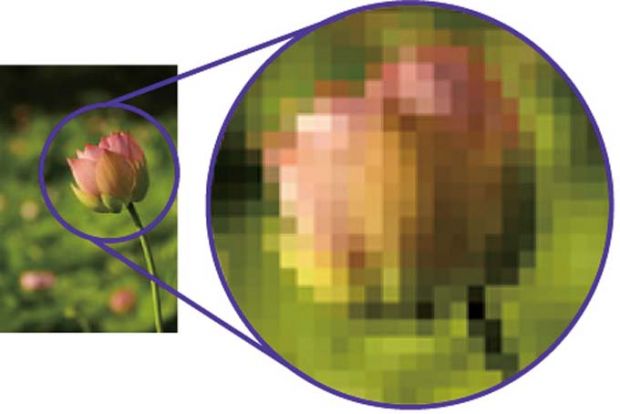
비트맵 (Bitmap) 이미지
벡터와 달리 비트맵은 이미지를 점(픽셀)으로 표현한다. 색을 다양하게 쓸 수 있어 사진 같은 이미지를 사실적으로 표현할 수 있다. 특징상 벡터 방식의 파일 형식보다 용량이 크다. 시작점과 끝점 간 수식관계를 풀어 표현하는 벡터 이미지와 달리 단순히 좌표 값과 색상 값의 배열로 이루어져 있어 이미지 크기가 고정되어 있다.
파일 형식 : BMP, TIFF, GIF, JPEG, PNG, RAW
●BMP (BitMap Picture)
윈도우 표준 비트맵 이미지 포맷으로 가장 단순한 구조인 대신 24비트 혹은 그 이상 색상을 표현할 수 있어 고품질 이미지를 표현할 수 있다. 하지만 좌표 당 색 정보를 단순 배열한 비 압축 구조여서 크기에 비례해 용량이 커진다. 당연히 전체 용량도 다른 파일 포맷에 비해 큰 편이다.
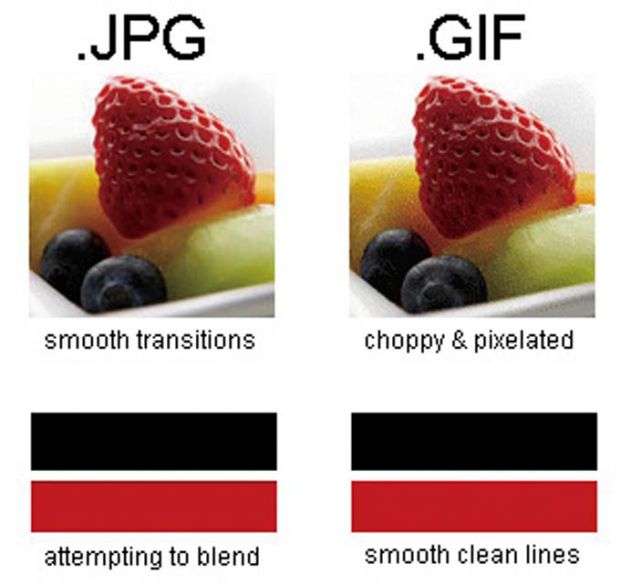
●GIF (Graphics Interchange Format)
1987년 미국 컴퓨서브에서 전송 속도를 빠르게 하기 위해 처음 개발한 포맷으로 압축 형식을 취해 지금까지도 널리 쓰고 있다. JPEG 포맷에 비해 압축률이 떨어지지만 비 손실 압축 기법을 써서 화질 열화가 없다.
파일 안에 정보를 넣을 수 있고 여러 이미지를 합쳐 움직이는 이미지로 만들 수도 있다. 다만 색상 표현력이 8비트에 머물러 사진과 같은 실사를 표현하는 데는 적합하지 않다.
●TIFF (Tagged Image File Format) 
태그가 붙은 이미지 형식이라는 뜻으로 앨더스와 마이크로소프트가 공동 개발했다. 매킨토시와 IBM PC에서 같이 쓰인 최초의 파일 형식일 만큼 호환성이 뛰어나 데이터 교환용으로 널리 쓰였다. 비 손실 압축이며, 포토샵에서 이 형식으로 저장을 선택하면 매킨토시용으로 저장할 것인지 IBM용으로 저장할 것인지 묻는 창도 뜬다. 컴퓨터와 스캐너 성능이 향상되자 TIFF 포맷도 다양한 색을 표현할 수 있게 발전했지만 지금은 JPEG 포맷이 발달하면서 많이 쓰지 않는다.
●JPEG, JPG (Joint Photographic coding Experts Group)
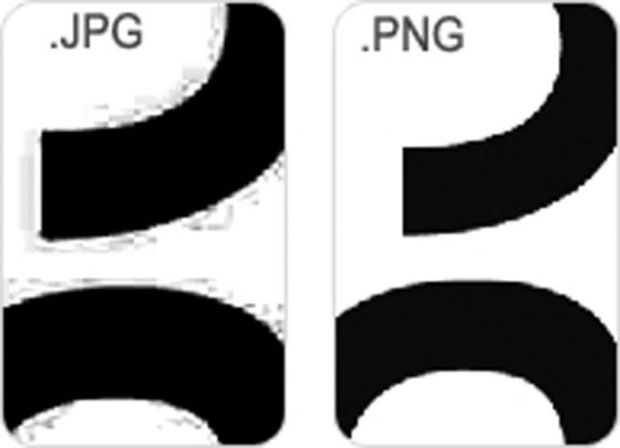
사진 같은 선명한 이미지를 표현할 때 쓰는 국제 표준 압축 포맷이다. GIF와 더불어 가장 많이 쓰는데, 24비트 색상을 표현할 수 있어 GIF로 한계가 있는 사진 등에 쓴다. 데이터의 유사 요소를 대표 요소로 묶는 손실압축 기법과 비 손실 압축 기법을 같이 써서 GIF 형식 대비 압축 효율이 더 좋다. 이미지를 만드는 사람이 화질과 크기 중 적절히 선택할 수 있는 것이 장점이다. 다만 손실 압축 기법은 저장할수록 색 정보 손실이 누적돼 화질이 떨어지는 단점이 있다.
●PNG (Portable Network Graphics)
PNG 포맷은 사실상 GIF 포맷을 대체하기 위해 등장하다시피 했다. GIF형식과 비교해 압축률도 더 좋고, 24비트 색상을 표현할 수 있다. 다만 GIF 포맷 특유의 애니메이션 기능은 없으며 이를 위한 포맷은 APNG, JNG, MNG 같은 것이 따로 있다.
JPEG랑 비교하면 손실 압축 기법을 쓰는 JPEG가 PNG보다 더 작은 파일을 만들 수 있다. 하지만 압축률에 따라 화질이 떨어지는 JPEG와 달리 비 손실 압축인 PNG는 깨끗한 최초 화질을 유지한다.
●RAW 
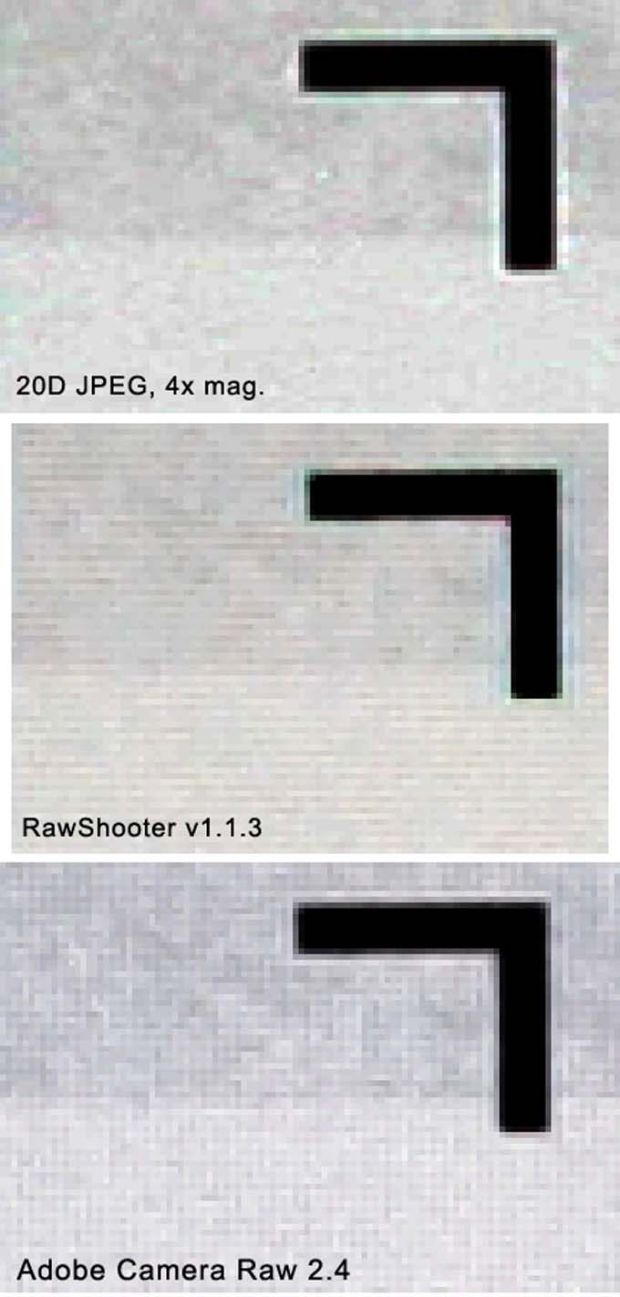
RAW 이미지 파일은 디지털 카메라나 스캐너에서 나온 포맷이다. 영어 낱말 뜻 그대로 가공하지 않은 파일로 보통 JPEG파일보다 용량이 2~6배 더 크다. 하지만 그만큼 이미지를 원본 그대로 보존해 화질이 좋다. RAW 포맷은 하드웨어 제조사에 따라 확장자가 다르며, 읽을 수 있는 소프트웨어가 따로 있어야 한다.
예) 삼성 : srw, 올림푸스 :orf 등
저작권자 © 디지털포스트(PC사랑) 무단전재 및 재배포 금지