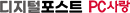
애니메이션 GIF는 움직이는 이미지를 만드는 가장 간단한 방법이다. 플래시를 비롯해 비디오 기능을 갖춘 프로그램이 많아졌지만 애니메이션 GIF 이용자는 여전하다. 코렐 페인트샵 프로 X4는 연인 사진 뒤로 분수가 계속 움직이는 등 한 장의 사진에서 일부는 멈춰있고, 일부만 움직이는 새로운 효과를 더했다. 


tip
1. 탐색 표시/숨기기
페인트샵 프로 X4는 파일을 쉽게 열 수 있는 탐색패널을 갖췄다. 조정모드와 편집모드에서는 구성 패널에서 바로 열고 닫을 수 있게 만들어 작업 속도를 높인다. 
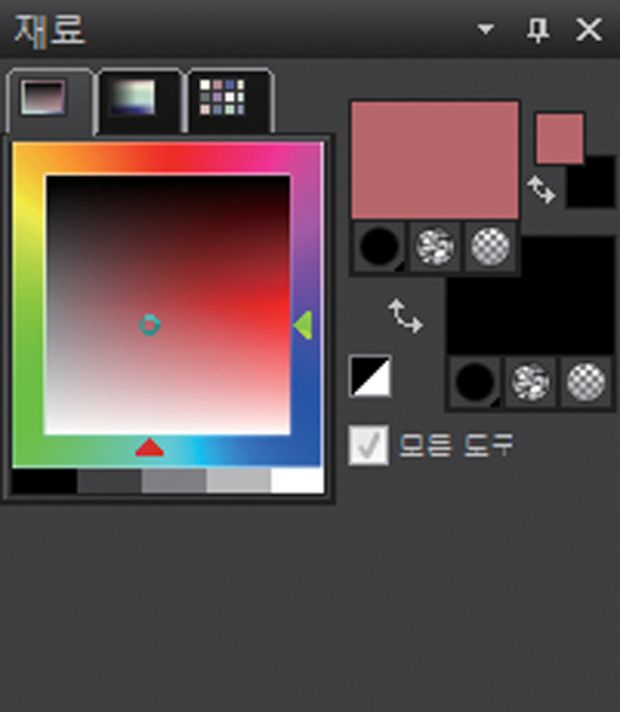
2. 기본 2가지 색상지정
페인트샵 프로 X4에서는 일반 래스터 이미지와 벡터 이미지를 모두 만들고 편집한다. 때문에 기본 색상이 2가지 모드를 모두 포함하고 있다. 아래 그림에서 보면 위에 있는 색이 전경색과 선색을, 아래 있는 색이 배경색과 채우기 색을 나타낸다. 
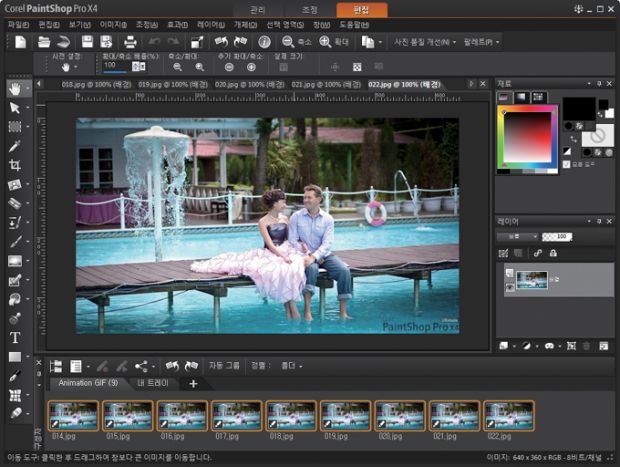
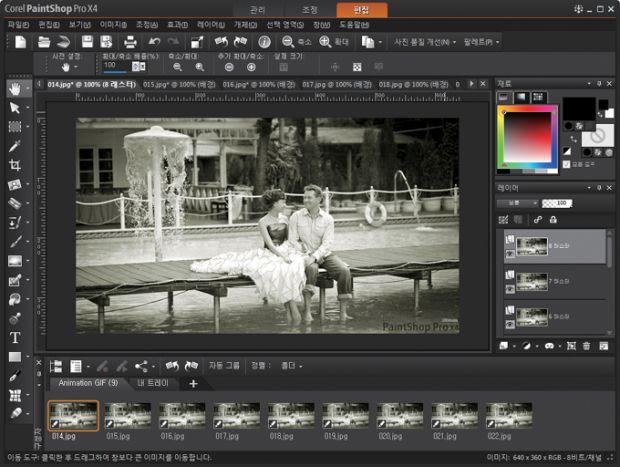
[1] 먼저 사진을 편집한다. 같은 배경에서 연속으로 촬영한 이미지를 페인트샵 관리모드에서 모두 선택해 편집모드로 불러온다.

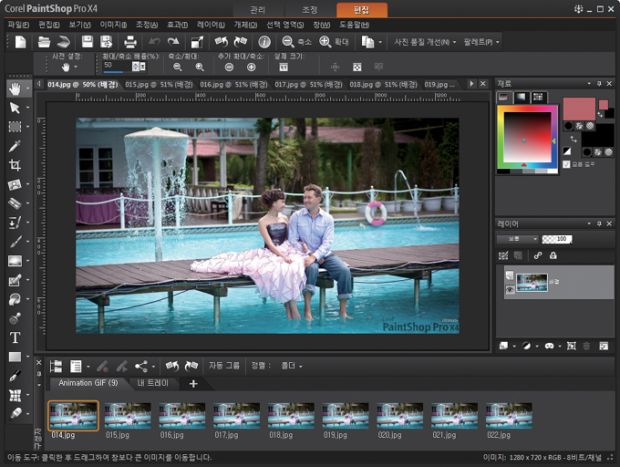
[2] 애니메이션 GIF는 GIF 파일 특성상 256색으로 표현한다. 때문에 많은 색이 들어있는 사진은 색이 정확히 구분되지 않는다. 쉽게 편집하기 위해 단색 톤으로 바꾸는 것이 좋다. 여러 사진 중에서 기준 사진을 하나 고른다.

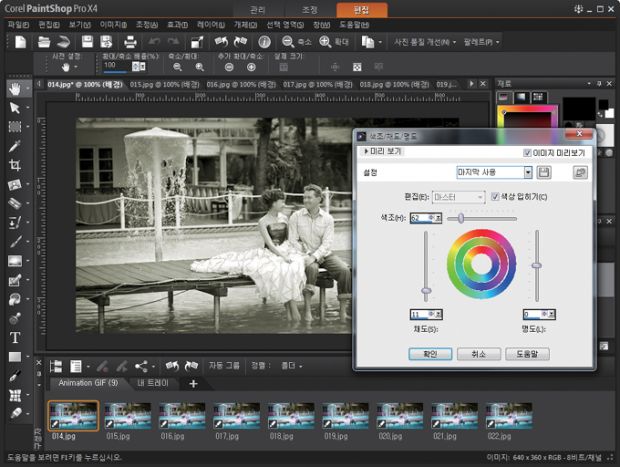
[3] 이미지톤을 바꿔보자. [조정]→[색조 및 채도]→ [색조/채도/명도]를 선택한다. [색조/채도/명도] 창이 뜨면 ‘색상 입히기’를 선택한 다음 색조와 채도를 조정한다.

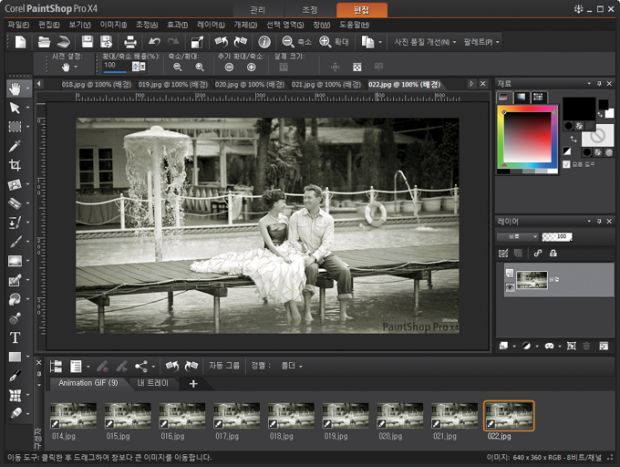
[4] 번에서 불러온 다른 사진들도 번과 같은 방법으로 이미지를 고친다. 이제 배경에 다양한 색이 사라지고 마치 흑백사진처럼 단조롭게 바뀌었다.

[5] 기준이 될 사진만 선택하고 나머지 사진들은 모두 <Ctrl+C>를 눌러 복사한 뒤, <Ctrl+V>를 이용해 새 레이어에 한 번에 붙여 넣어 파일 하나로 만든다.

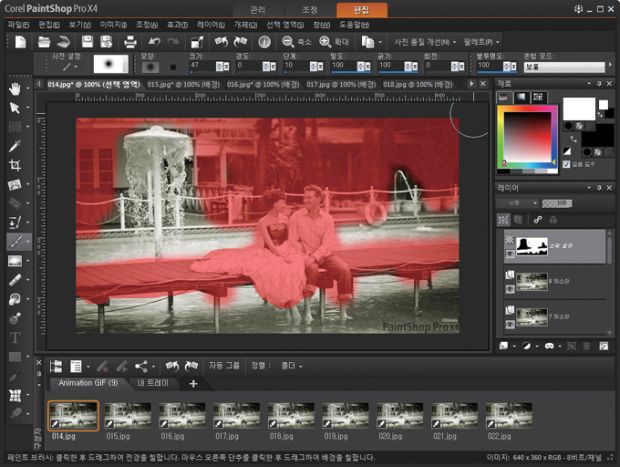
[6] 이제 마스크를 만들어 움직이지 않는 부분은 하나의 이미지만 나타나게 설정하자. 먼저 마스크 씌울 선택영역을 설정하자. 레이어에서 [선택 영역 편집]을 클릭해 편집 레이어를 만든 다음 [브러시] 툴을 이용해서 화면을 칠하며 편집한다
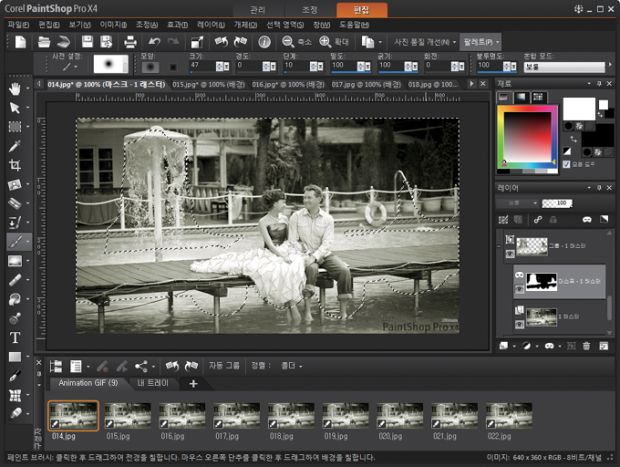
[7] 선택영역 편집을 마친 뒤 기준 이미지 레이어가 아닌 복사해서 붙인 레이어를 선택한다. [레이어]→ [새 마스크 레이어]→[선택 영역 숨기기]를 클릭해서 마스크 레이어 그룹을 만든다.

[8] 다른 레이어도 순서에 맞게 마스크 레이어 그룹 아래로 가져온다. 그런 다음 레이어의 눈동자 아이콘인 [표시 토글]을 클릭하면서 레이어 순서를 확인한다.

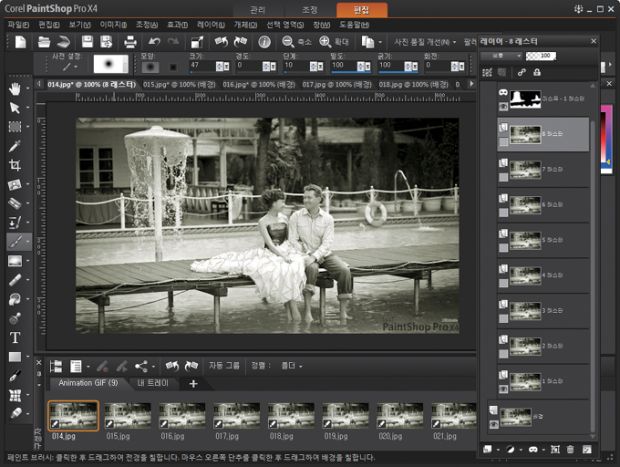
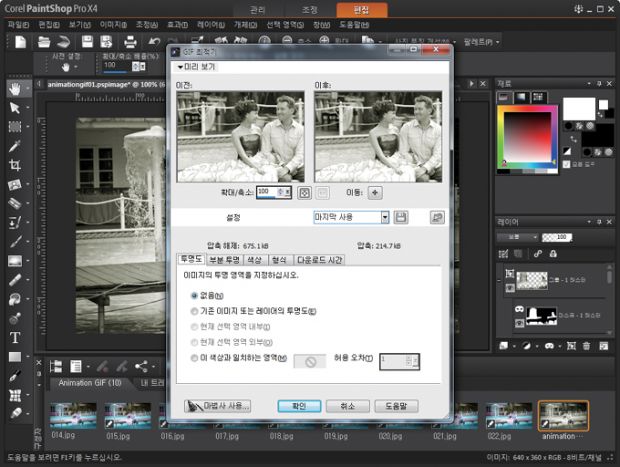
[9] 이제 레이어의 [표시 토글]을 하나씩 보이게 하면서 [파일]→ [내보내기]→ [GIF 최적기]를 눌러 GIF 형식으로 하나씩 저장한다. 이제 행복한 연인 사진 뒤로 분수는 계속 쏟아지고, 발아래 물은 계속 흐르는 재밌는 영상이 완성되었다. 

[10] 저장한 파일을 실행해보자. 관리모드를 열어 효과가 제대로 적용됐는지 확인하면 끝이다.

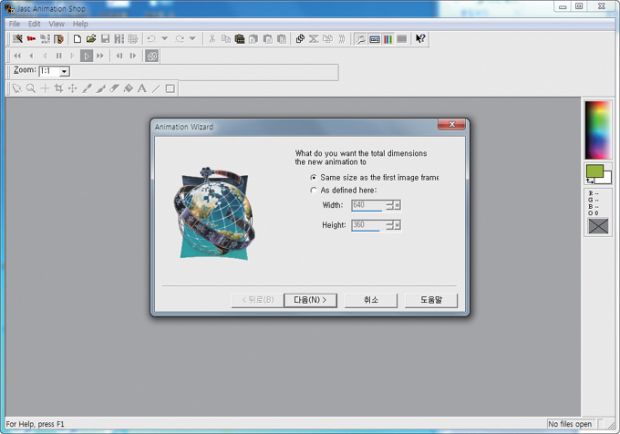
[11] 코렐 제품의 애니메이션 전용 프로그램 애니메이션 샵3를 활용하면 편집이 좀 더 수월하다. 이미지를 불러와 하나의 GIF 이미지로 만들어 주는 마법사 덕분이다. [File]→ [Animation Wizard…] 메뉴를 클릭해 마법사 기능을 실행한다. 첫 화면은 파일 크기 설정 화면이다. 원하는 크기로 설정하거나 소스 아미지의 크기와 같이 고르면 된다.

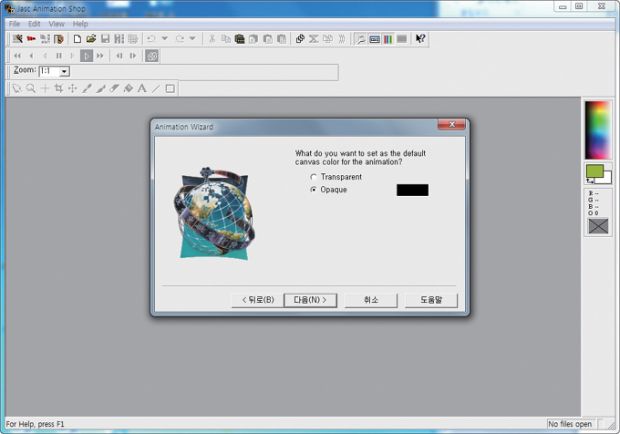
[12] [다음] 버튼을 누르면 배경색상 고르는 메뉴가 뜬다. 여기서는 작업 내용을 잘 보여주기 위해 투명으로 골랐다. 이미지에 맞게 원하는 색으로 고르면 된다. [다음] 버튼을 눌러 넘어가자. 
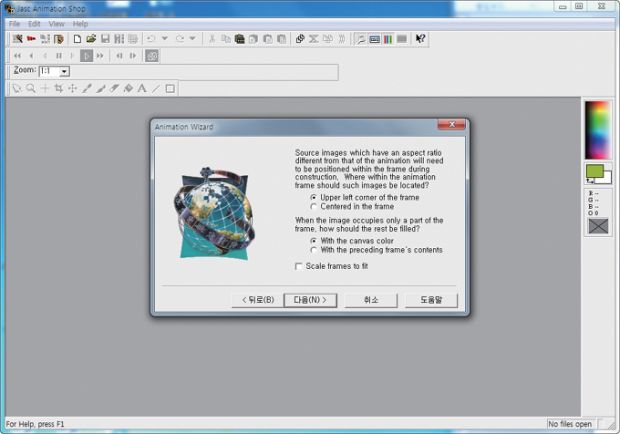
[13] 다음 화면은 소스 이미지의 가로세로 비율이나 높이가 다를 때 필요한 메뉴다. 영어로 써 있지만 어려운 설명은 아니다. 위 선택 메뉴는 위치, 아래 선택 메뉴는 색이다. 크기와 위치를 맞추거나 빈 부분 색을 채울 때 이용하면 된다.

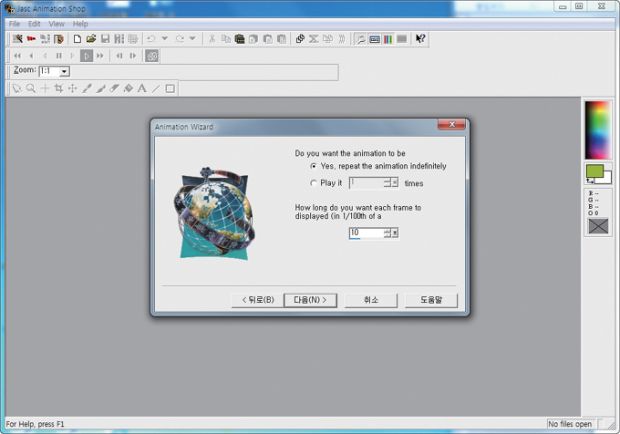
[14] 애니메이션 넘어가는 시간을 지정하는 메뉴가 뜬다. GIF는 사진을 연결해 영상처럼 만드는 형식이다. 속도조절을 잘못하면 의미없는 사진을 오래 보여줘 보는 재미를 떨어뜨린다. 여기서는 10/100초로 정했다.

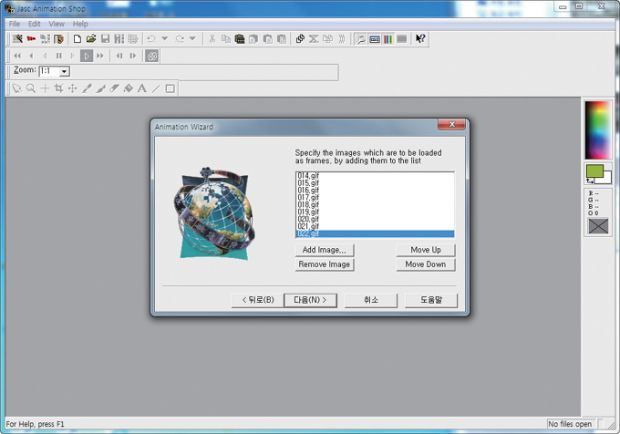
[15] 다음 화면은 이미지를 불러와 순서를 정하는 메뉴다. 화면 아래 [Add image…]을 눌러 필요한 이미지를 목록으로 불러온다. 옵션 버튼을 이용해 이미지 자리를 옮기거나 지우면서 영상에서 보여줄 순서를 정하면 마법사 설정 메뉴는 끝이다.

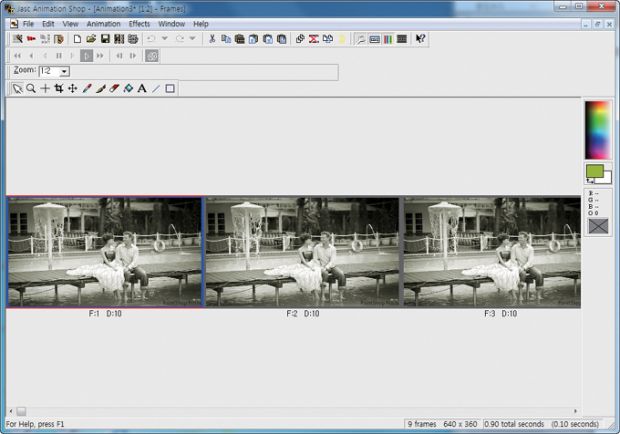
[16] [마침] 버튼을 누르면 자동으로 애니메이션 GIF 파일이 만들어진다. 별다른 효과를 적용하지 않고 단순하게 사진을 연결할 목적이라면 애니메이션 샵이 페이트 샵보다 편리하다.

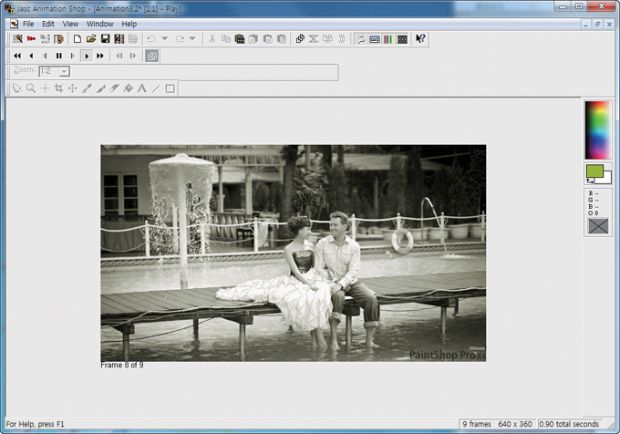
[17] [View]→ [Animation]을 눌러 GIF 애니메이션을 확인해보자. 내용과 실행에 별 문제 없음을 확인한 뒤 [File]→ [Save As] 메뉴를 클릭해서 저장하면 완성이다.

[18] 이제 이메일이나 블로그, 홈페이지 등 웹 사이트에 올리면 된다. 애니메이션 GIF 파일을 올린 뒤 웹 브라우저에서 잘 실행되는지 확인해보자.