이번 호에서는 기획 단계 중에서 심화부분에 대해 상세하게 기획하는 법을 진행 해보도록 하겠다. 지난 호에서는 게임기획, 앱기획을 하기 위해서 (1.1모바일 콘텐츠 제작분야 주요직무), (1.2 스마트 콘텐츠 개발 분야 주요직무), (2.1 스토리텔링콘텐츠 앱기획, 게임 아이디어), (2.2 콘텐츠 앱 기획, 앱 아이디어), (2.3 앱 기획 로드맵), (2.4 앱 기획의도), (2.5 유사콘텐츠 검색), (2.6 키워드 자료수집 및 키워드 카데고리분류), (2.7 이미지 자료수집 및 키워드 카데고리 분류), (2.8 유사앱 분석 역 기획), (2.9 기술접목), (2.10 수익모델)에 대해 설명했다. 이에 대한 상세설계를 해보도록 하겠다. 필자는 국제대학교, 한림성심대학교 강의를 비롯해 경복대학교 강의와 겸임교수를 지낸 바 있다. 강원 시니어 비즈플라자 강의와 2000년에 모바인 기획이사, 인모바일플러스 대표, 센씨인모바일 대표, 펀오락실 이사로 재직하면서 모바일 게임분야에서 약 14년간 왕성한 활동을 보이고 있다. 2012년에는 중소기업기술개발 지원사업 기술평가위원과 한국무선인터넷 콘텐츠협회 MOCA 회원사로 활동 중이다.

[앱스토어]
1) 사용자 이익요소 제공
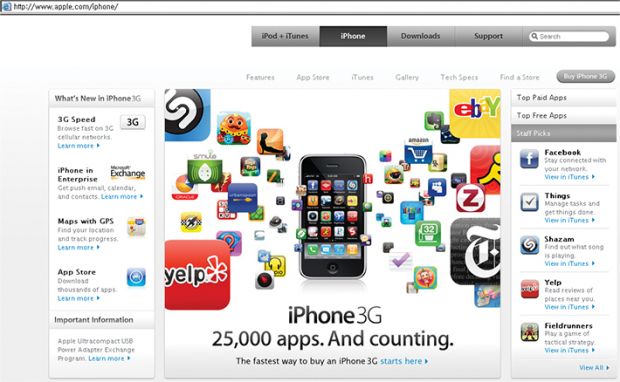
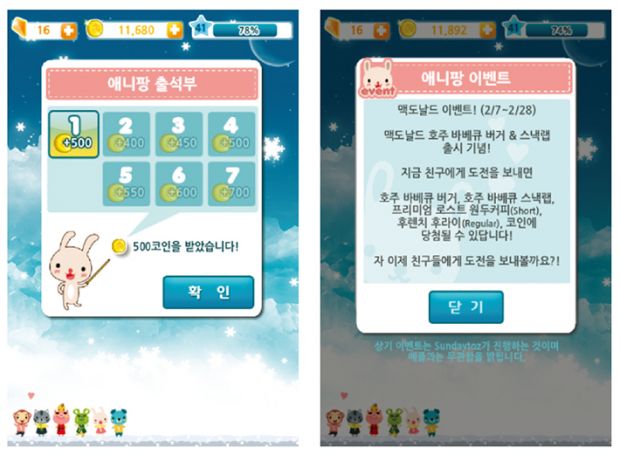
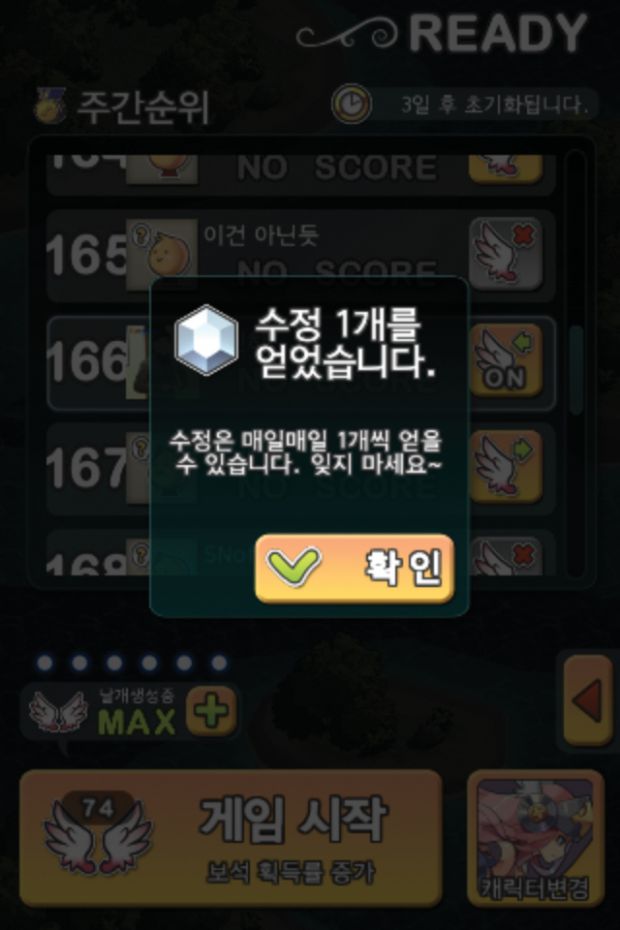
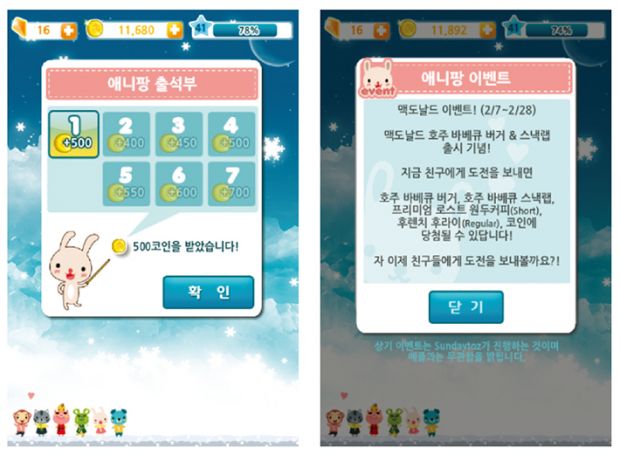
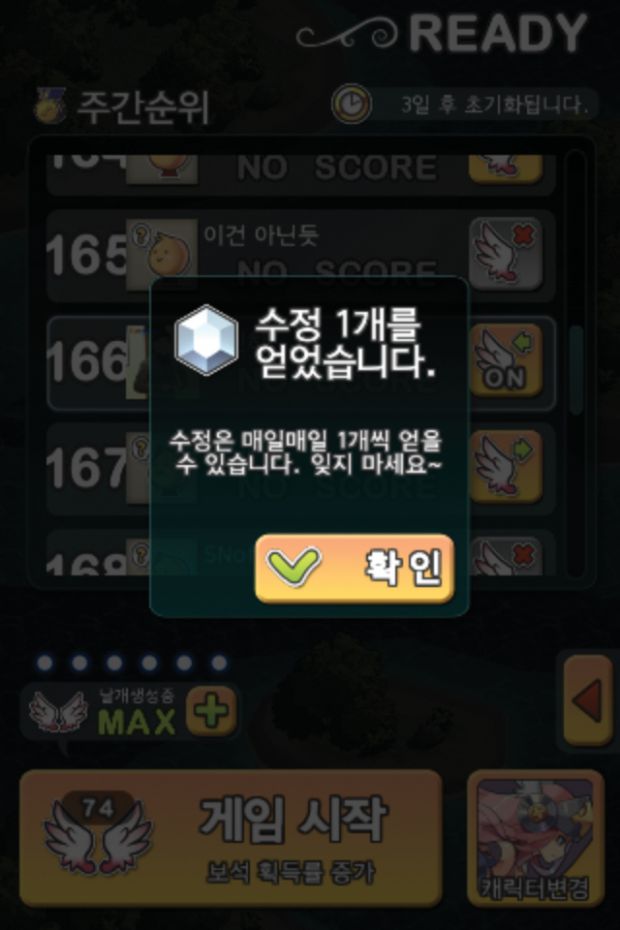
- 아래 그림은 업그레이드 버전부터 매일 게임에 접속하는 사용자에게 게임 내에서 사용이 가능한 코인을 지급 하거나, 제휴사와의 이벤트를 통해 친구에게 게임요청을 권유하게끔 유도하여 사용자가 접속을 하게끔 하는 화면이다. 
 게임 내에서 유료로 판매하는 ‘수정’이라는 아이템 요소를 매일 접속하면 1개씩 무료로 지급하고, 매일 게임실행을 하면 1개씩 얻을 수 있도록 기획했다.
게임 내에서 유료로 판매하는 ‘수정’이라는 아이템 요소를 매일 접속하면 1개씩 무료로 지급하고, 매일 게임실행을 하면 1개씩 얻을 수 있도록 기획했다.

[애니팡]

[드래곤플라이]

[윈드러너]

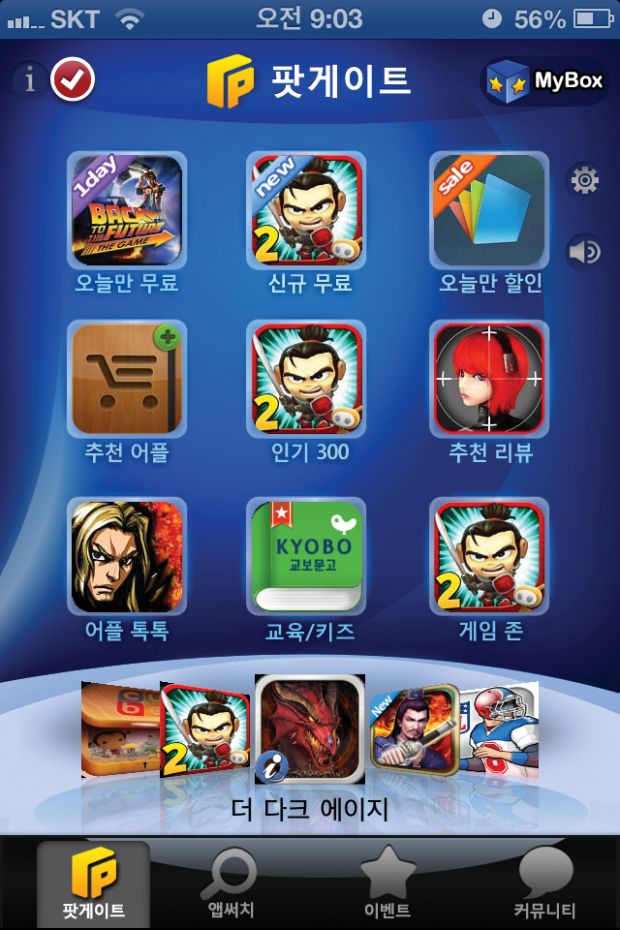
[팟게이트]

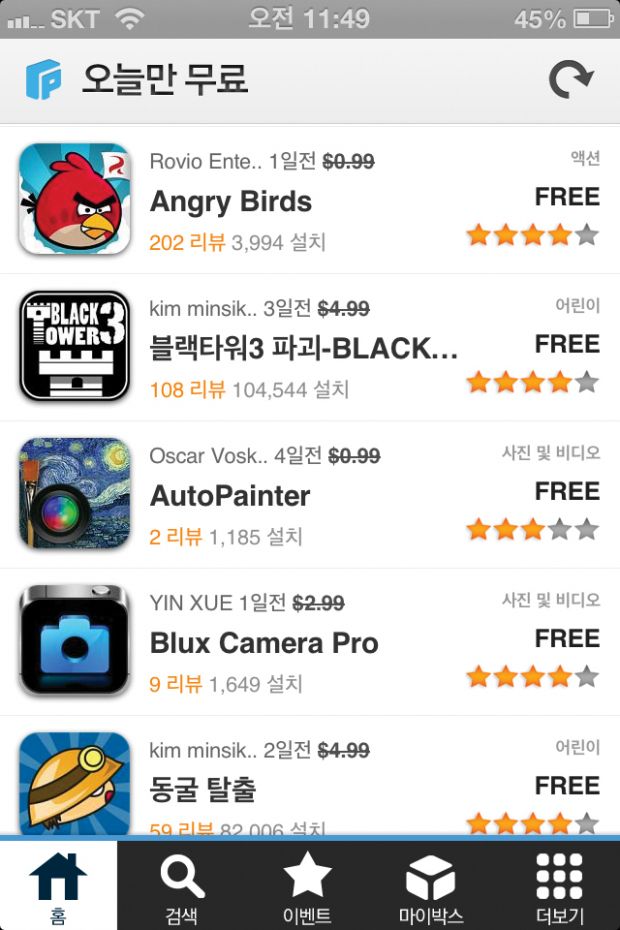
[팟게이트 오늘만무료]
2) 앱 콘텐츠 핵심에 충실
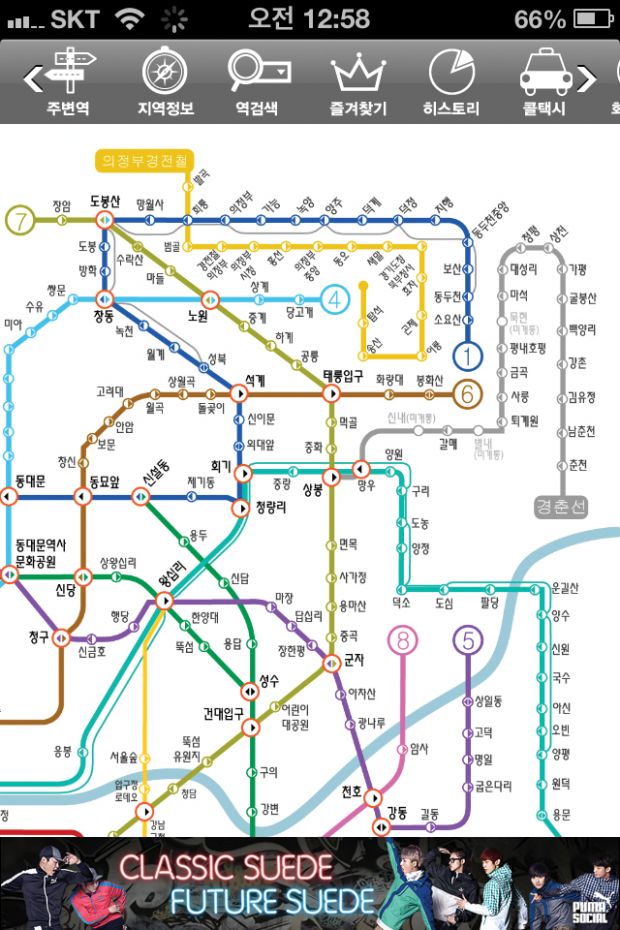
- 지하철 노선정보, 열차 도착시간, 이동역간 소요시간 계산 등의 정보가 필요한 경우, 실행하게 되는 앱이다. 지하철 역정보, 노선 정보 제공 등 다양한 정보를 제공하는 수많은 지하철 앱이 있지만 그 중에서 직접 사용 후의 경험을 이야기하면, 처음에는 ‘하철이‘앱의 사용이 편했었고, 지금은 ’지하철‘앱의 조작이 더 편하다는 점을 알 수 있다. 어느 앱에 익숙해지느냐가 사용자가 앱을 다시 사용하게 하는 요인이 될 수 있다. 이러한 앱에서 열차 도착 시간은 핵심 요소 중에 하나인데 실제와 다르다면 사용자는 앱을 자신의 폰에서 삭제하거나 사용빈도를 줄 일 것이다.

[지하철]

‘지하철’ 앱의 경우, 그래픽이나 사용자 인터페이스를 다르게 하여 서비스 하는 형태를 고민해 볼 필요가 있다.

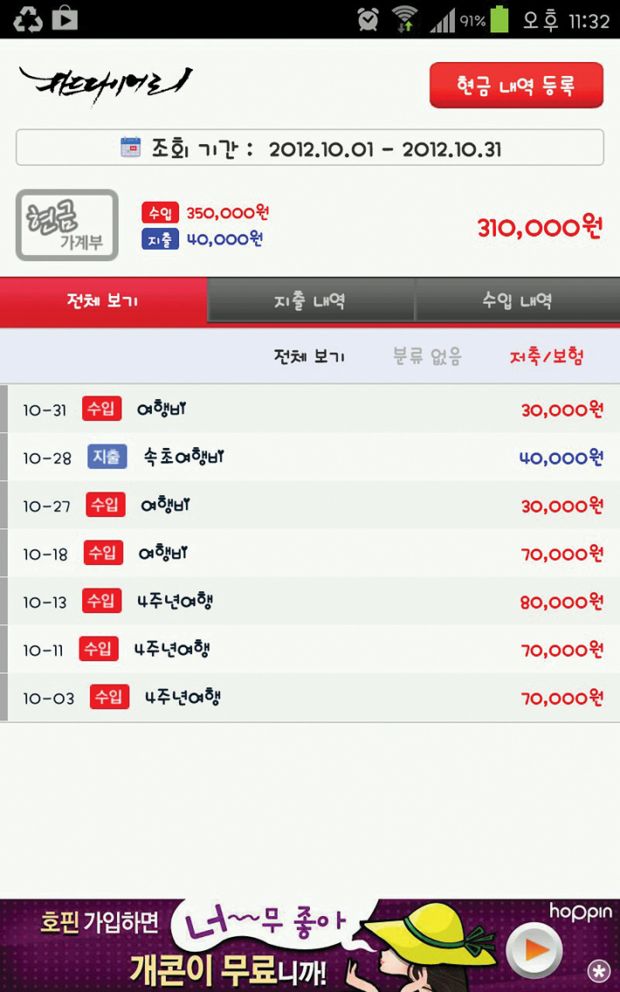
[카드다이어리]
다이어리나 이와 유사한 앱들은 금전의 수입 지출을 기록해야 하는 속성을 가지고 있기 때문에 기록이 필요한 경우, 앱을 다시 실행하게 된다.
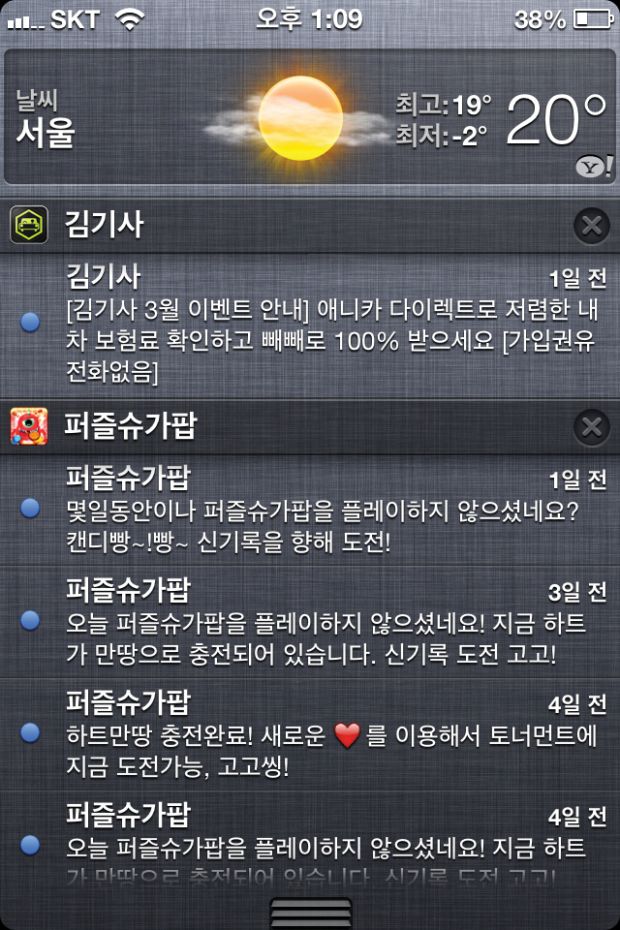
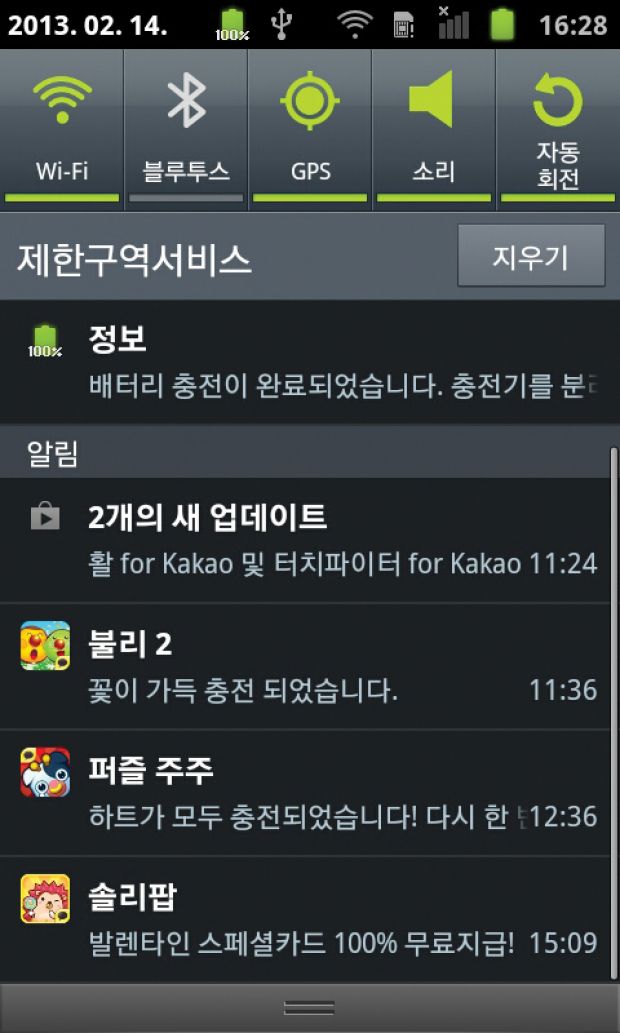
3) 푸시 알림
- 앱스토어에서 다운받은 김기사 내비게이션 앱과 퍼즐게임의 푸시알림으로 다양한 홍보와 정보를 전달한다.


[안드로이드 알림아이콘]

4) 기타
위에서 설명한 내용들 이외에도 앱 사용자가 지속적으로 자신이 기획한 앱을 사용하게 하고 싶다면, 오픈마켓에 기존에 출시되어 서비스가 이뤄지고 있는 앱이 있더라도 나만의 아이디어로 다르게 차별화하여 기획할 필요가 있다. 사용자가 많이 사용하는 앱을 만들 수도 있겠지만 그러기 위해서는 신선한 재접속 요소가 반드시 필요하다.
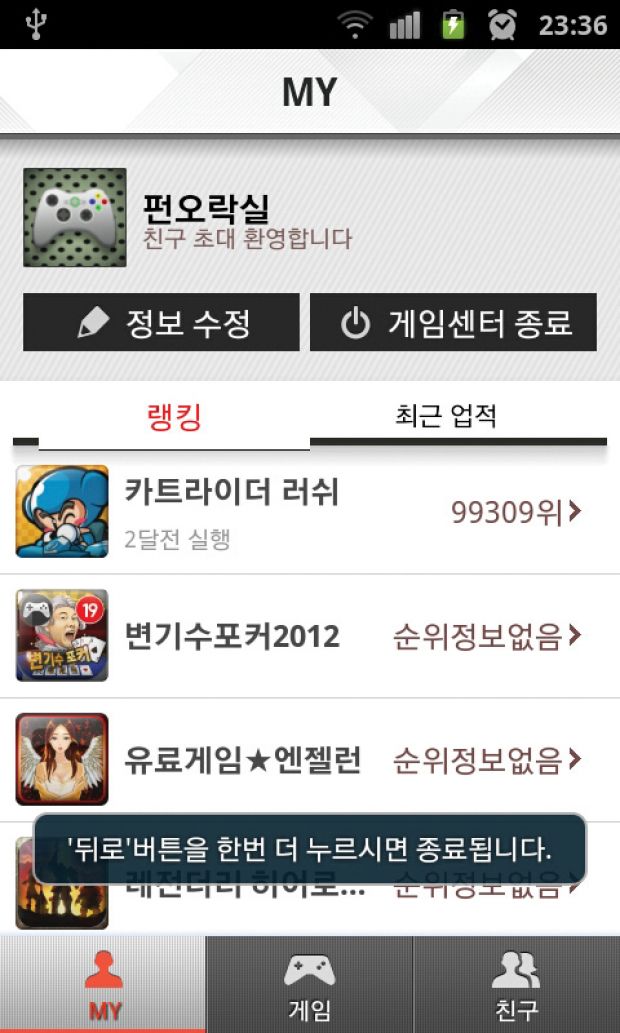
- 지인들과의 소소한 경쟁을 유발시켜서 다시 접속하게끔 유도하기도 하는 게임의 순위변동과 여러 게임을 리스트화해서 보여주고, 순위를 알려주어 순위에 반응하는 사용자가 사용하게 하는 게임센터 시스템도 검토해 보자.

[게임센터]

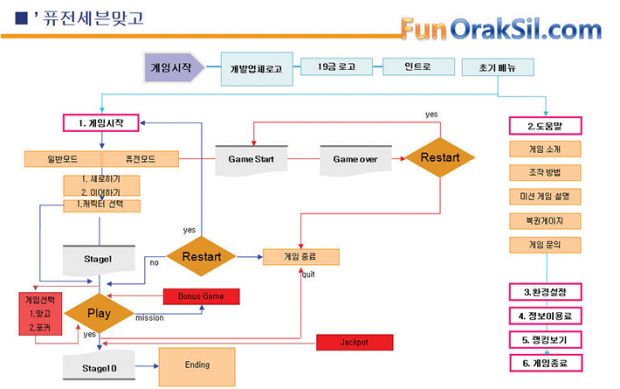
2.12 순서도
1) 화면구성 흐름도

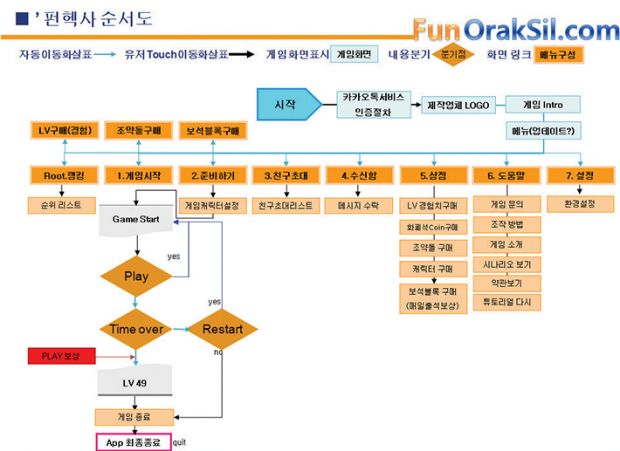
[퓨전세븐맞고 순서도 샘플]
게임을 시작해서 게임이 끝나는 시점까지의 순서를 프로차트로 표현한다.

[헥사 순서도 샘플]
2010년 피처폰으로 서비스했던 ‘헥사2010’ 게임을 스마트폰용 앱으로 재 출시하기 위해서 현재 개발중인 ‘펀헥사’ 게임의 예상 순서도이다.
‘펀헥사’ 게임의 순서도를 보고 신규게임으로 기획중인 개발 구성원의 생각을 알 수 있을 까? 기획을 한다는 것은 기획하는 사람과 개발팀이 구상하고 있는것을 공유하기 위한 작업이라고 할 수 있기 때문에 쉽게 이해가 되어야 한다. 문서로 정의 하는 것 보다 더 쉽게 본인이 생각하고 있는 내용을 개발 구성원들과 쉽게 전달해서 공유 할 수 있다면 그것은 경쟁력 있는 기획방법이 될 수 있다.
2) 게임내용 상세구성 흐름도

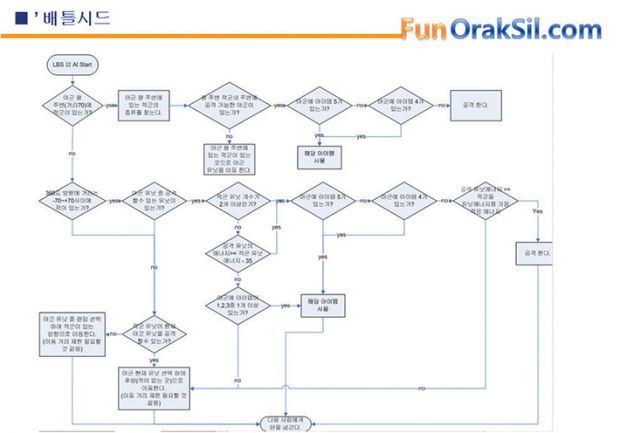
[배틀시드 순서도 샘플]
3) 순서도&화면구성 샘플

[비즈공예 흐름도]
① 비즈공예 흐름도와 화면구성 초안

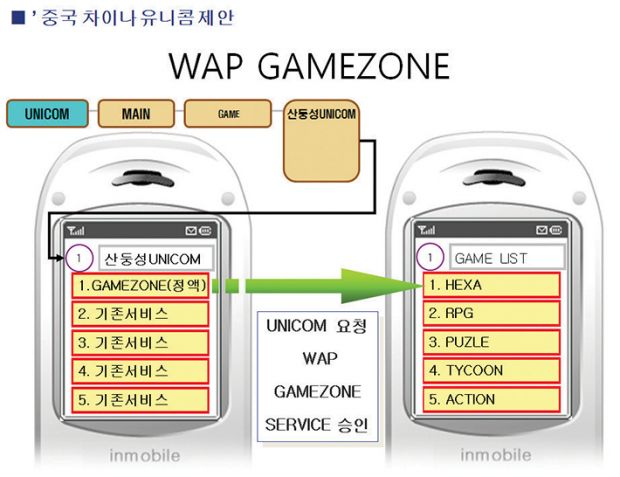
[WAP게임존 흐름도]

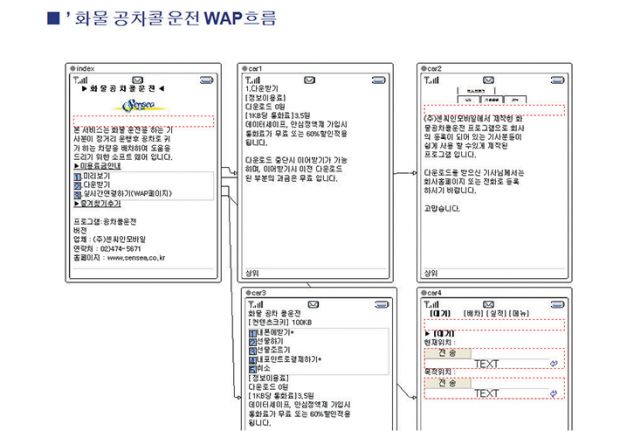
[공차콜 WAP 흐름도]
2.13 핵심 UI(User Interface)구성
1) UI 제작도구
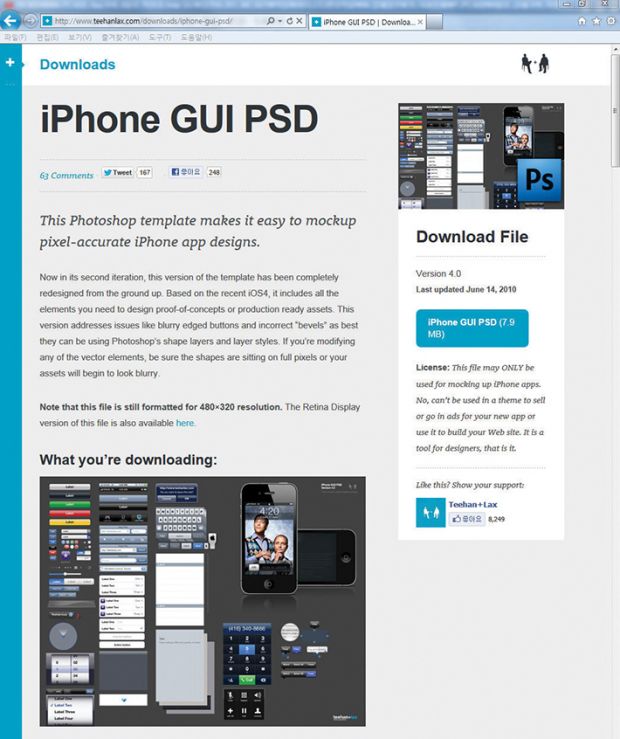
① PSD: 검색엔진에서 ‘*smartphone*.psd’ 파일을 검색하면 많은 종류의 어도비포토샵의 PSD 이미지 원본 파일을 다운로드 받을 수 있다. 이미지를 사용 하려면 각각의 이미지들의 저작권 정책에 대해서 꼭 확인을 해야 한다. 아래에 파일을 사용하여 시각적효과인 레이아웃(mock up) 화면을 구성 할 수있다. 서비스를 하고 싶은 오픈마켓에 적합한 스마트폰 이미지를 찾아서 포토샵을 사용해 스크린샷을 만들 때 활용하면 유용하다.

- 라이센스정책을 보면 목업(Mock up)용으로만 사용이 가능하다는 내용 저작권 사용범위에 대해서 설명이 되어 있다.

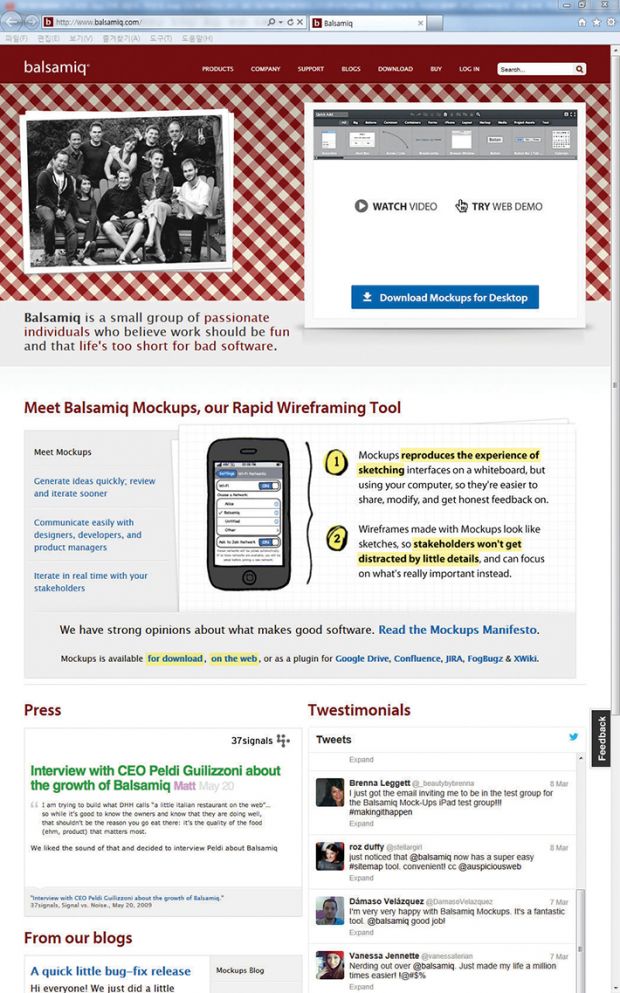
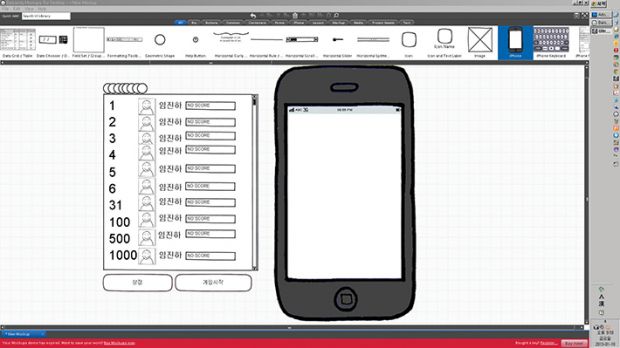
② Balsamiq: 인터넷 Balsamiq 사이트에 접속하면 메인화면에서 ‘Download Mockups for Desktop’에서 다운로드하여 컴퓨터에 쉐어웨어 형태로 설치하여 사용이 가능하다. 핸드폰 초기 화면 구성을 할 때 실제폰에서 구동되는 화면의 요소인(AlertBox, Browser Window, Button Bar,Tap Bar, Cover Flow, icon, ima,g iPehone Picker, List, Menu)등 거의 모든 요소를 제공하여 기획하려는 아이디어를 앱 초안 형태로 표현 할 수 있도록 지원하는 UI 저작 도구이다.

Shareware 소프트웨어로 일정 기간이 지나고 계속해서 사용하려면 구매를 해야 한다. 기간이 지나고 나서 저장(Save)기능 이외에 외부로 이미지 내보내기와 같은 기본적인 사용이 가능하다.

③ 앱기획용 앱: iPad용 앱을 활용하면 쉽게 UI를 그리고 스케치한 초안내용을 이미지 형태로 저장 하여 문서를 만들 수 있어서 생각을 구체화하는 초안 작업에 적합하다. 지난 2월호에도 언급했지만 다양한 종류의 스캐치 앱중에서 사용하기 편리한 앱을 활용해 앱 제작의 시작을 할 수 있다.

Paper는 그리고, 스케치하고, 색칠 할 수 있으며 메모와 콘티, 스토리보드, 로드맵, UI/UX 등 다양하게 활용이 가능하다.

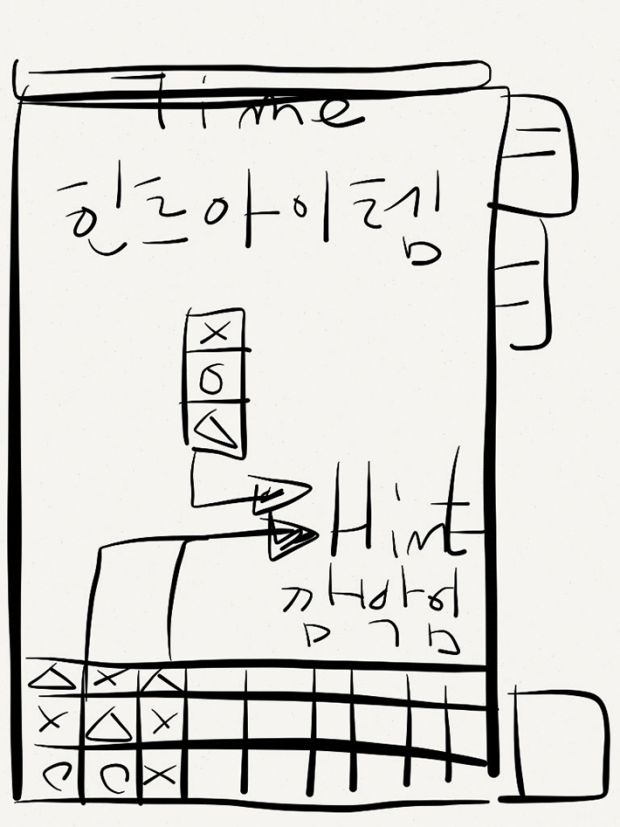
Paper 앱을 활용하여 현재개발 중인 가칭 ‘펀헥사’의 UI 초안 화면 중에서 일부이다.

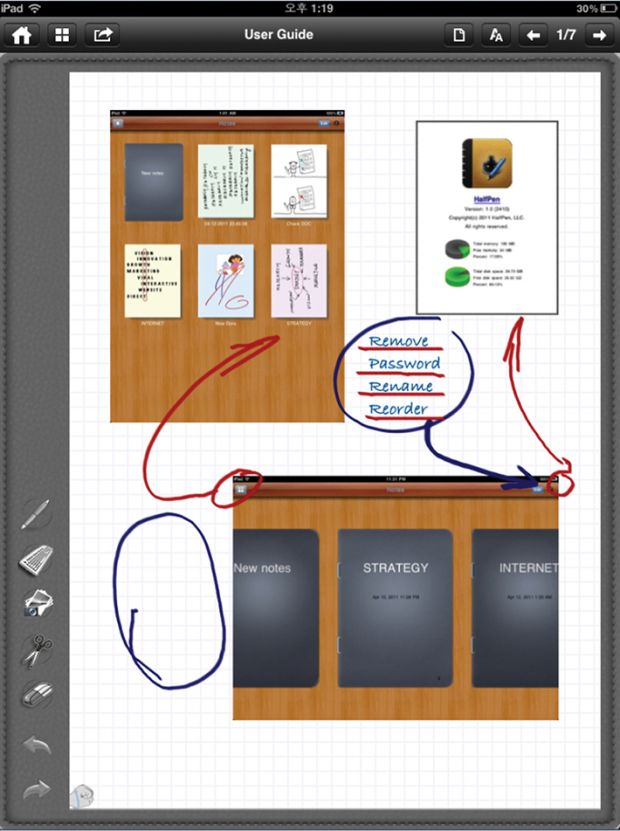
DukePen은 내 스마트 디바이스에 저장된 사진을 가져와서 기획 작업에 활용할 때 유용한 앱이다. 초안 UI를 만들고 사진을 편집하고 기획의도를 표현 할 때 유용한 앱이다.

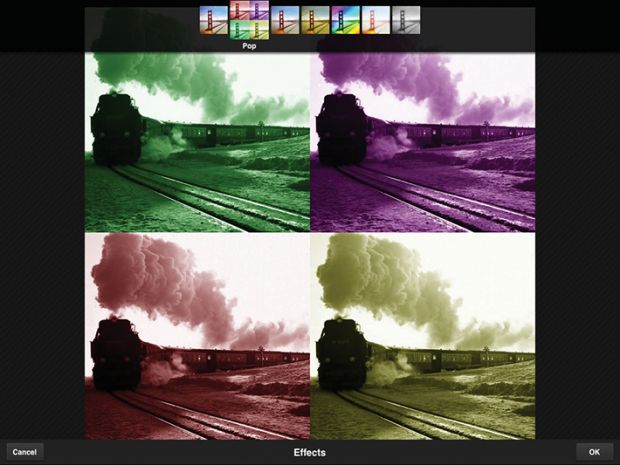
Photoshop Express 내 스마트 디바이스에 저장된 사진을 가져오거나 즉시 촬영하여 다양한 편집(Crop, Rotate, Flip등) 및 효과(Sketch, Focus, Noise등)로 작업하여이미지를 기획서에 활용하기에 유용한 앱이다.


[Photoshop Express는 다양한 편집 및 효과로 작업할 수 있다.]
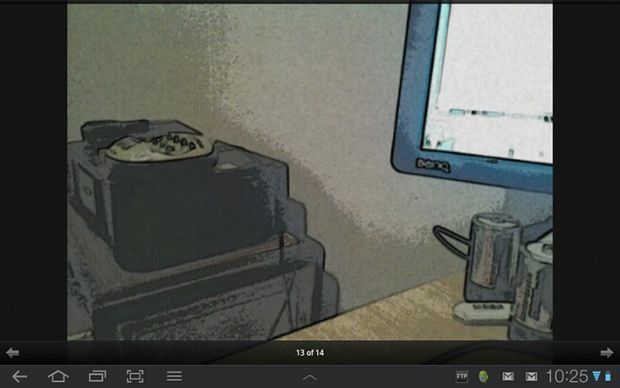
- 기획한 아이디어를 표현할 때 스케치 형태로 필요한 사진을 얻고 싶을 때 활용하는 앱이다. 사진을 촬영하여 얻은 이미지 이지만, 스케치 한 것과 같은 효과가 있다. 확보한 이미지를기획한 의도에 따라 표현하거나 디자인 작업에 사용 할 수 있다.


④ 파워포인트
파워포인트를 활용하여 PSD, Balsmiq, Paper앱 등으로 제작한 유저인터페이스(사용자 화면)를 취합하여 정리하거나 제안할 때 사용할 수 있다. 간단한 콘셉트 구도 표현에도 유용하다.

⑤ 기타
상세설계의 계산식이 필요한 경우, MS 엑셀을 활용하여 데이터를 정리하거나 유용한 도구 등을 찾아서 기획한다.
2) 사진 활용 시각화 작업
생각하고 있는 아이디어의 내용을 바로 그래픽 디자인으로 작업하여 최종 산출물을 만들면 효율적 일 수도 있겠지만 사용자가 이용하게 되는 화면의 구도와 여러 가지 기능을 반영해야 하기 때문에 사진 활용을 통한 시각화 작업으로 UI 구도를 표현 할 수 있다.
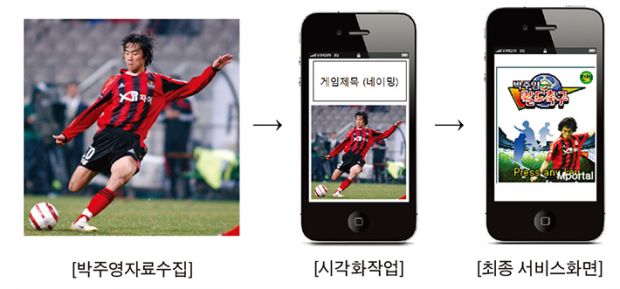
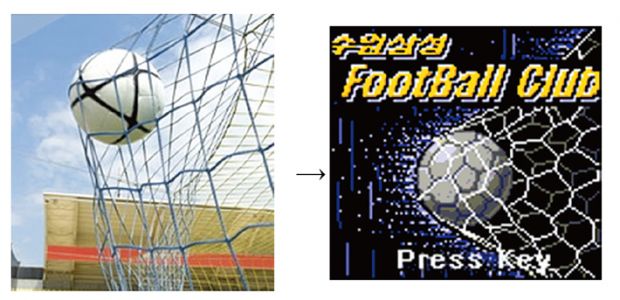
① 오래전 서비스한 타사 게임들의 인트로(Intro) 화면이 나오게 된 과정을 유추해보았다.
- 박주영 사진 자료수집 → 시각화작업 → 기획 → 디자인 → 서비스



② 2002년 제작한 ‘캐리비언베이’라는 게임은 현장에서 촬영하여 수집한 이미지 자료를 시각화해 보았다. 그래픽 디자이너가 게임의 메뉴 구성과 본게임 화면의 디자인에 적용했다.


3) 사용자 화면 샘플
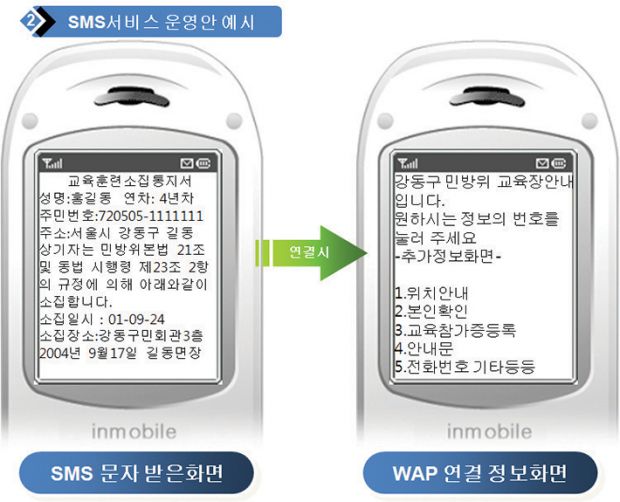
① 예비군 교육훈련 SMS 발송 시스템: 2004년에 동사무소에서 교육 훈련 관련 통지 시스템을 만들기 위한 초안화면 구성이다. 파워포인트로 표현했다.

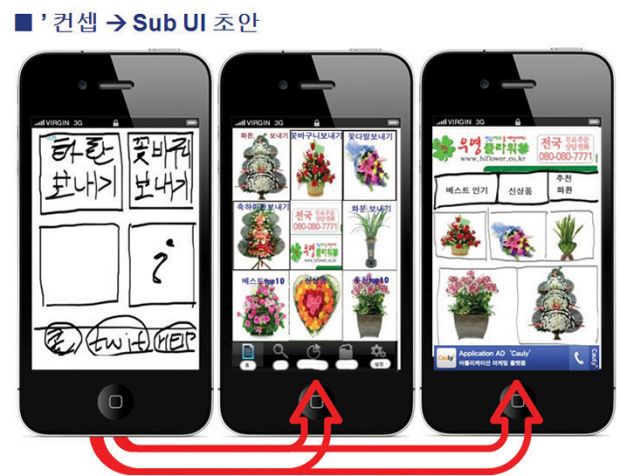
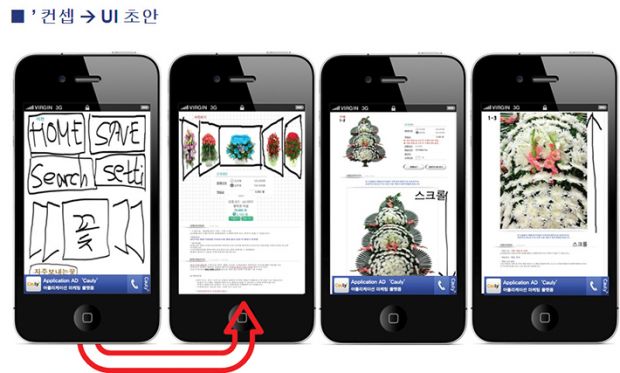
② 스마트폰에 서비스하기 위한 플라워 앱의 기획단계중에서 Sub UI 설계 과정 중 2개의 초안을 만들고 그 중에 하나의 초안을 선택해서 디자이너가 그래픽 작업을 진행해야 한다.


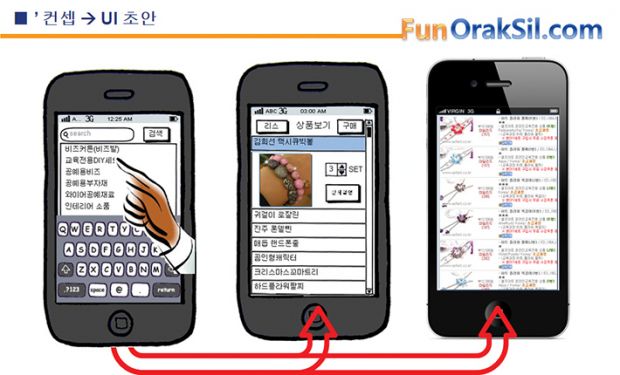
③ Balsamiq 소프트웨어를 활용한 컨설팅앱 화면구성 샘플이다.

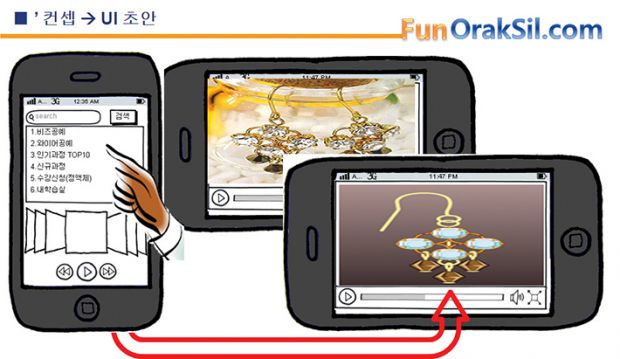
④ 비즈공예품 전문 판매 업체 셀프아트와 협업하여 기획중인 소셜 커머스와 동영상 재생 기능이 핵심기획요소인 [비즈공예 App]이다.


저작권자 © 디지털포스트(PC사랑) 무단전재 및 재배포 금지