이번 호에서는 앱 콘텐츠를 신규로 제작하기 위한 첫 단계로 기획서 제작 작업을 끝내고, 기획 문서의 내용을 기반으로 하여 두 번째 단계에 해당하는 디자인 작업에 대해서 알아보도록 하겠다.
임진하 [email protected]
임진하 [email protected]
1.1 UI 디자인
2000년대초(01~03년)에는 핸드폰 게임을 제작 할 때 별도의 기획서 없이 그래픽 디자이너와 프로그래머가 아이디어 회의를 끝낸 이후 콘텐츠제작 시작부터 완료까지 하는 회사들이 있었고, 둘이서 콘텐츠 개발을 하여 3개월 정도의 단기 프로젝트로 끝나는 경우가 있었다. 그 때는 콘텐츠사용자가 사용하는 화면이 비교적 간단 할 수 밖에 없었고, 콘텐츠의 용량도 적어서 기획서 없이 그래픽 디자이너들이 곧바로 디자인 작업을 하기도 했다. 2000년대 후반(08~09년) 초창기 스마트폰 콘텐츠 시장인 오픈마켓에서도 예전과 유사한 인력 구성 형태로 오픈마켓 콘텐츠 서비스를 위해서 1인 창조기업의 형태로 1인이 기획하고, 디자인하고, 프로그램하고, 서비스했던 간단한 콘텐츠도 있다. 최근(2012~13년)에는 이미지가 간단해 보이는 콘텐츠가 오픈마켓 초창기 시장 보다는 감소한 것으로 보여진다. 1인 개인 개발자보다 규모가 큰 회사들이 높은 컬리티의 이미지로 제작한 콘텐츠가 많아 졌기 때문에 오픈마켓 노출 Depth에서 밀려서 감소한 것으로 체감 된다. 처음디자인 관련 작업을 하는 개발자들을 위해서 UI디자인 관련 내용으로 몇 가지 설명을 하도록 하겠다.

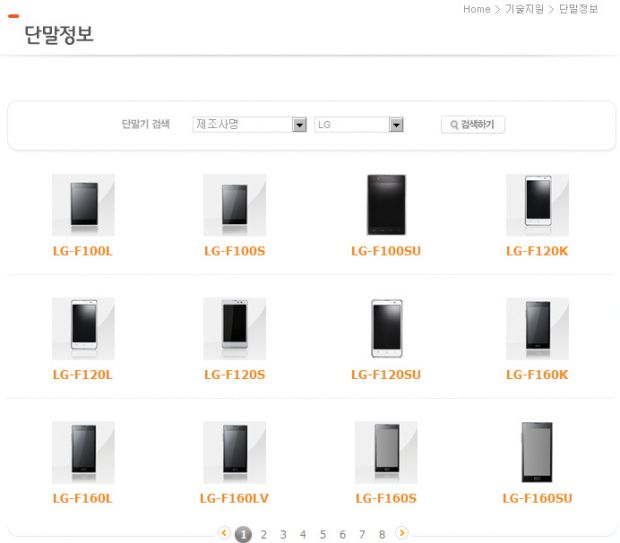
단말기의 세부정보를 확인하면 LCD Size HDMI등 스마트 기기의 SPEC을 확인하여 디자인 작업시에 사이즈를 고려하여 디자인 작업을 한다. 안드로이드계열 일반 사이즈는 (가로×세로) 480×800 pixel, 720×1280 pixel 사이즈부터 다양한 LCD사이즈의 단말기기가 있다.

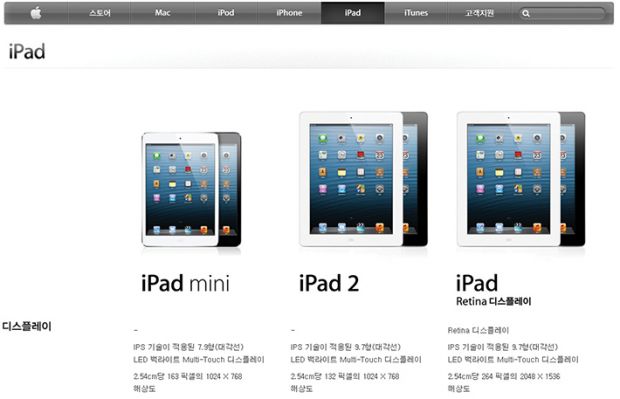
아이폰3의 화면 사이즈는 (가로×세로) 320 ×480 pixel, 아이폰4의 화면 사이즈는 (가로×세로) 640 × 960 pixel, 아이폰5의 화면 사이즈는 (가로×세로) 640 × 1136 pixel,이고 애플사의 사이트를 방문하면 애플사에서 제작한 디바이스의 화면 디스플레이 사이즈 확인이 가능하다.

2) 그래픽 레이어(Layer)
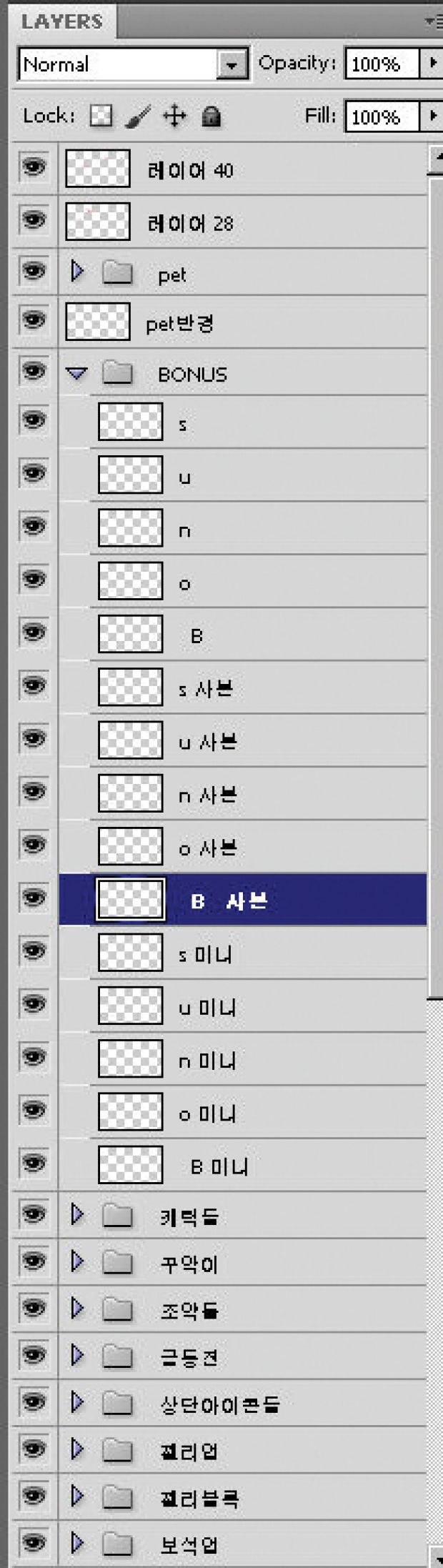
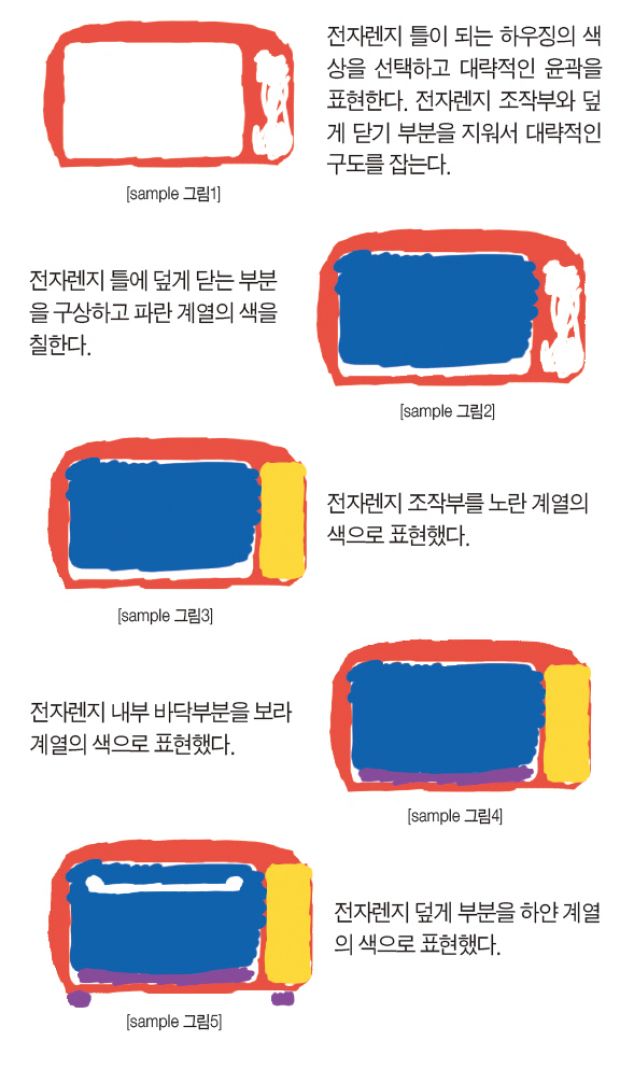
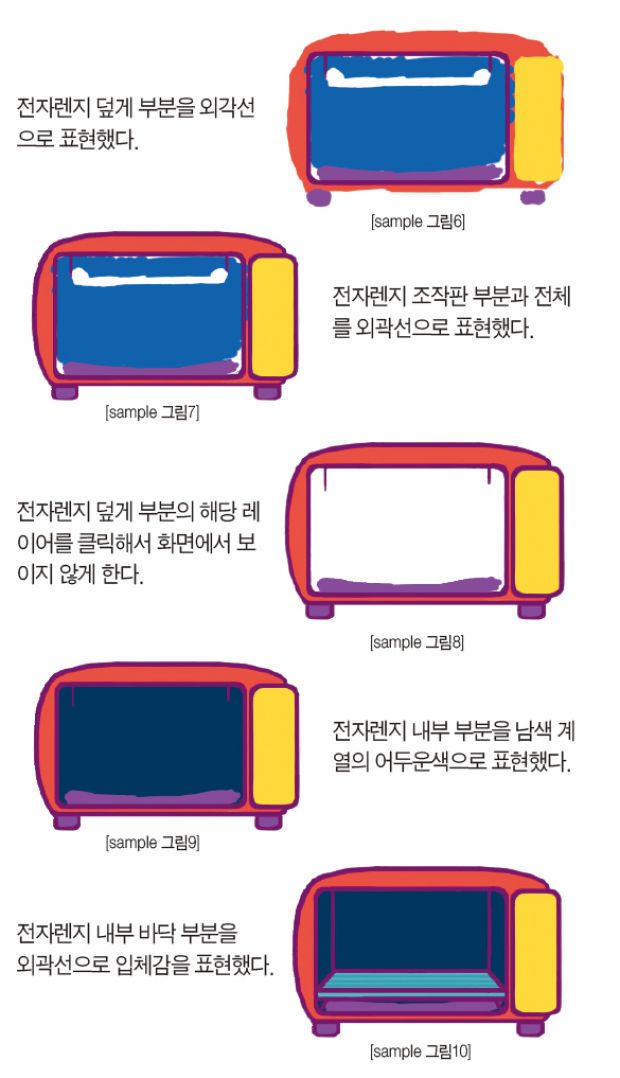
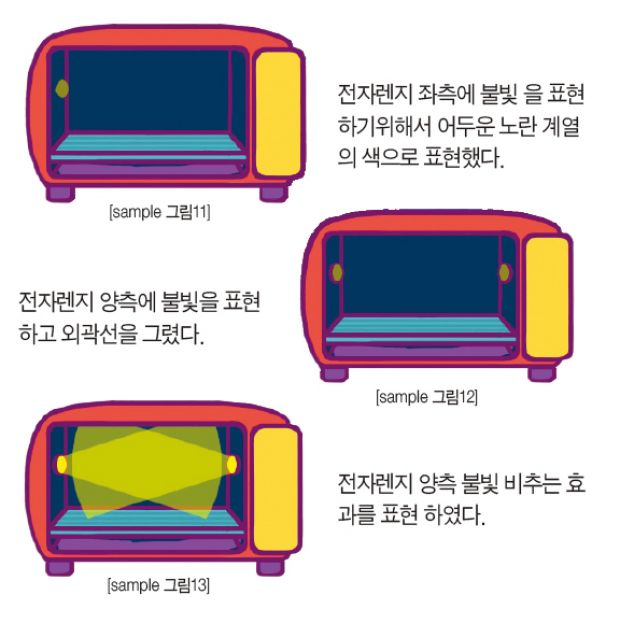
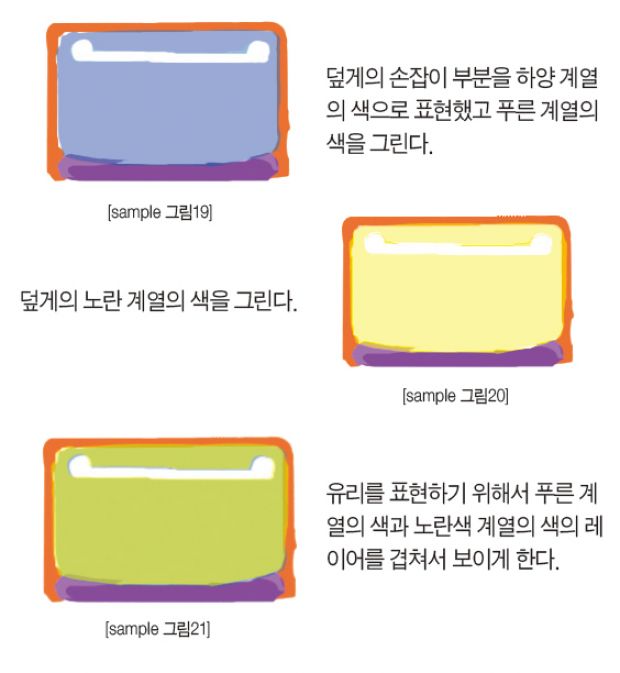
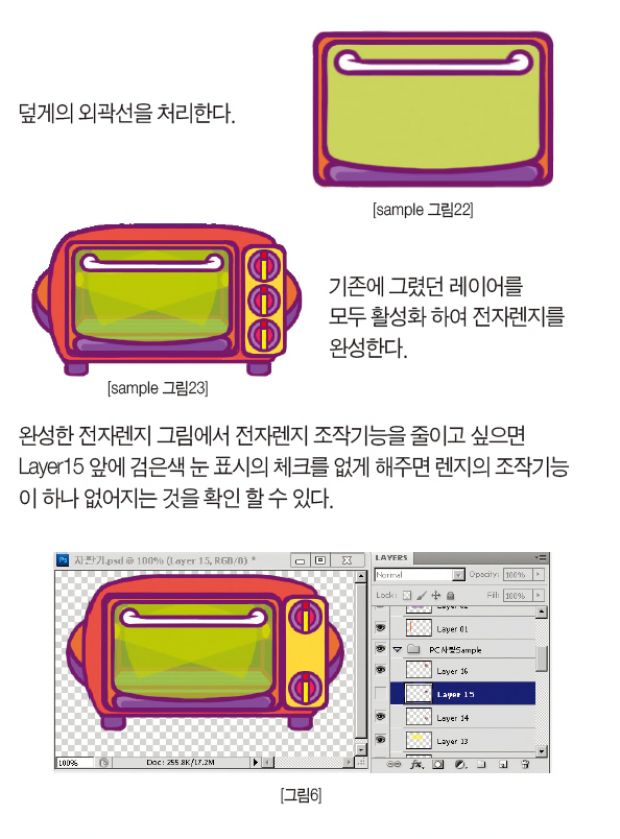
디자인 작업의 핵심은 창작하여 스케치나 그림을 잘 그리는게 우선 이지만 그래픽 소프트웨어를 잘 사용하면 그림 실력이 조금 부족 하더라도 원하는 그림을 그릴 수 있다. 그래픽 소프트웨어의 레이어(계층)를 더하거나 빼면서 전자렌지 그림을 그리는 샘플을 통해서 그림을 그려보자. 그래픽 소프트웨어(EX-포토샵) 관련 책이나 인터넷 강의는 시중에서 쉽게 구할 수 있다. [그림5]는 포토샵에서 레이어를 나타낸다. 리스트 형식으로 나열된 그룹폴더 명칭들이 하나 하나의 레이어 이고, 레이어 앞에 검정색 눈 표시를 클릭하면 그래픽을 화면에 보이게 하거나 안보이게 할 수 있다.







3) 스크린샷 만들기

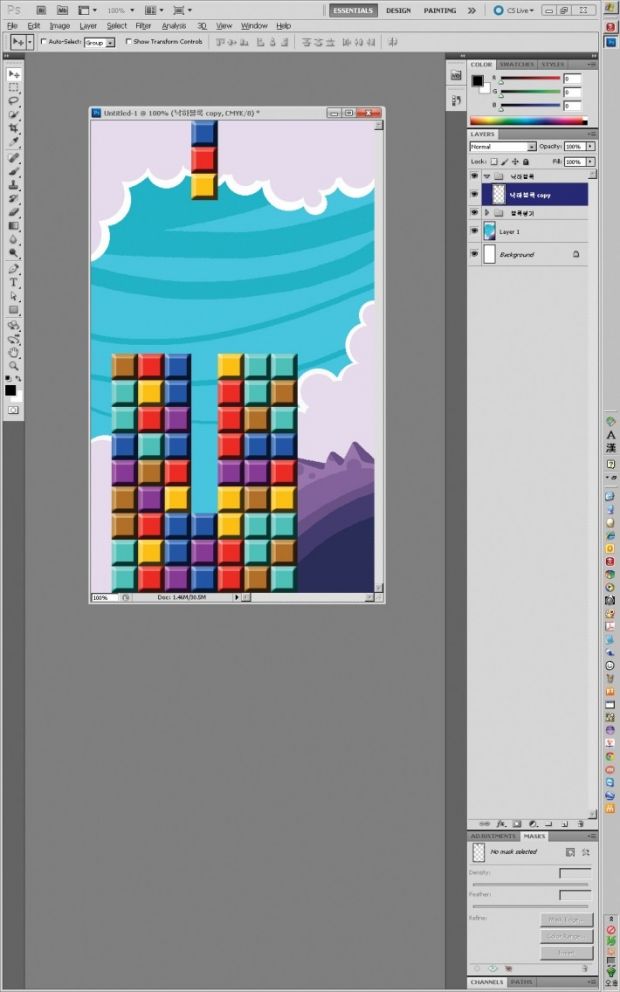
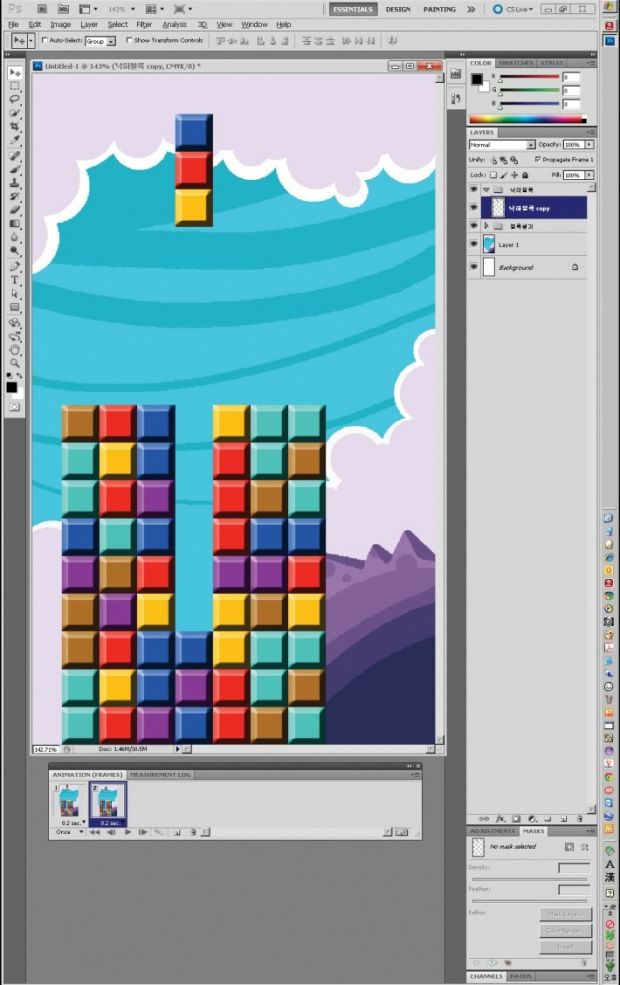
포토샵에서 새로운창 만들기 (콘트롤+N) 눌러서 애니메이션을 만들고자 하는 이미지 크기의 픽셀 사이즈 (480×800)으로 정의하고 새로운 창을 만들어서 애니메이션으로 만들고자 하는 이미지들을 레이어로 가져온다. 블록을 떨어 뜨리는 애니메이션을 만들어 보겠다.

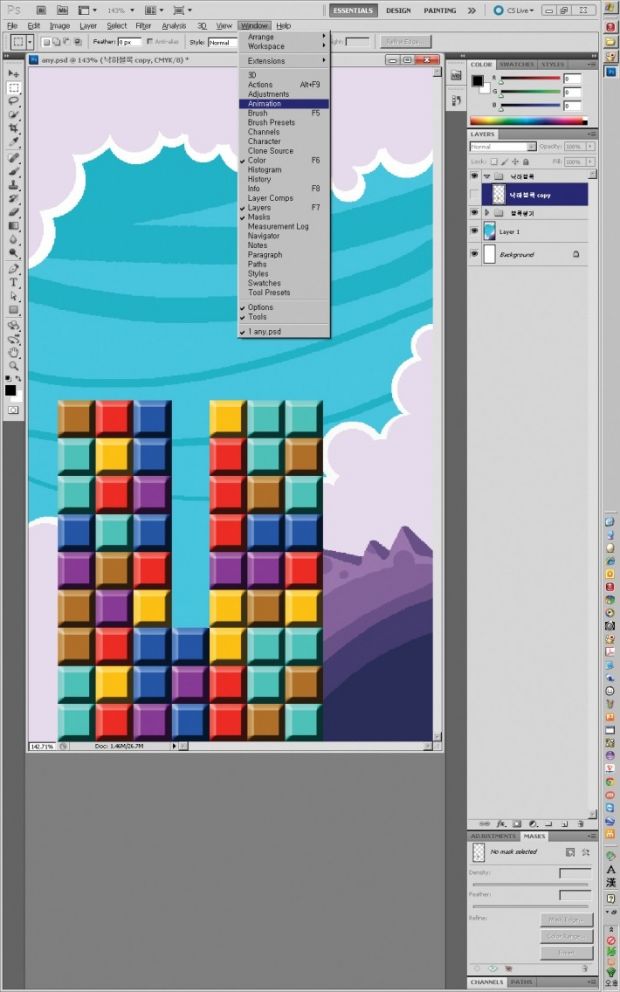
포토샵 메뉴에서 Window>Animation을 실행한다.

Animation(Frames)창의 아래 조그만 아이콘중에서 Duplicates selected frames 클릭하면 새로운 2번창이 생성된다. 생성한 이후에 애니메이션 동작을 만들기 위해 레이어에 있는 블록 이미지를 아래로 이동시킨다.

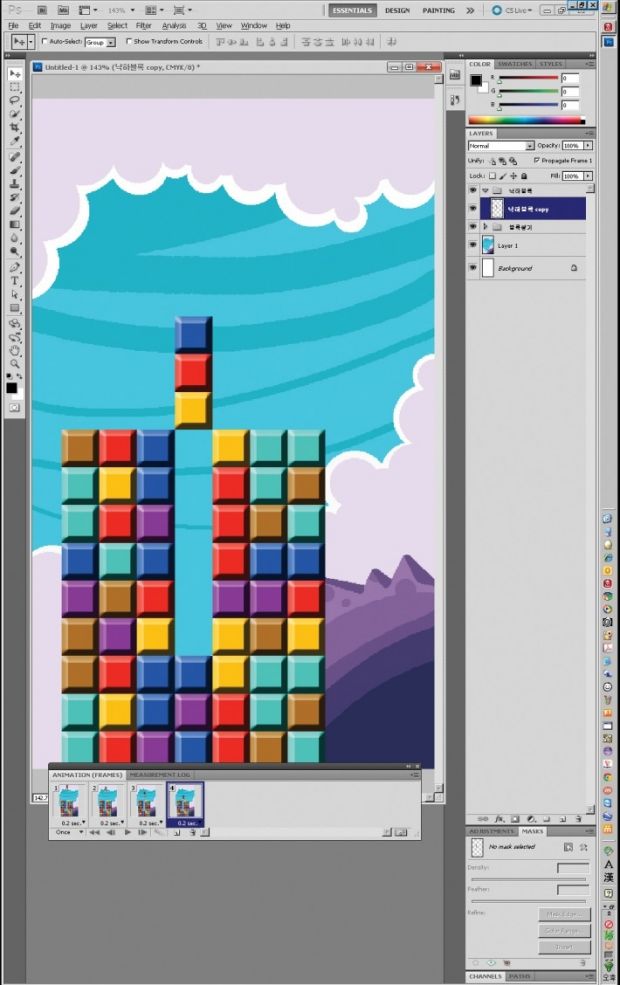
Duplicates selected frames 클릭하여 3번, 4번창을 생성하고 레이어에 있는 블록 이미지를 아래로 이동시키는 것을 반복한다.

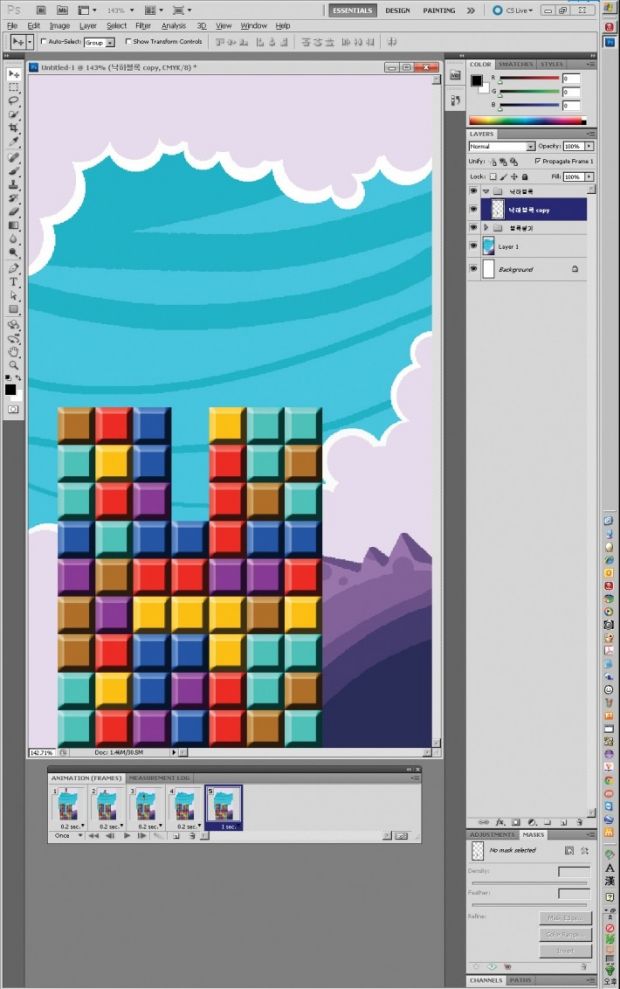
Duplicates selected frames 클릭하여 5번창을 생성하고 레이어에 있는 블록 이미지를 아래로 최종 이동시키고, 첫 프레임에서 다음 프레임으로 넘어가는 seconds 설정을 0.1초 단위까지 설정이 가능하다.

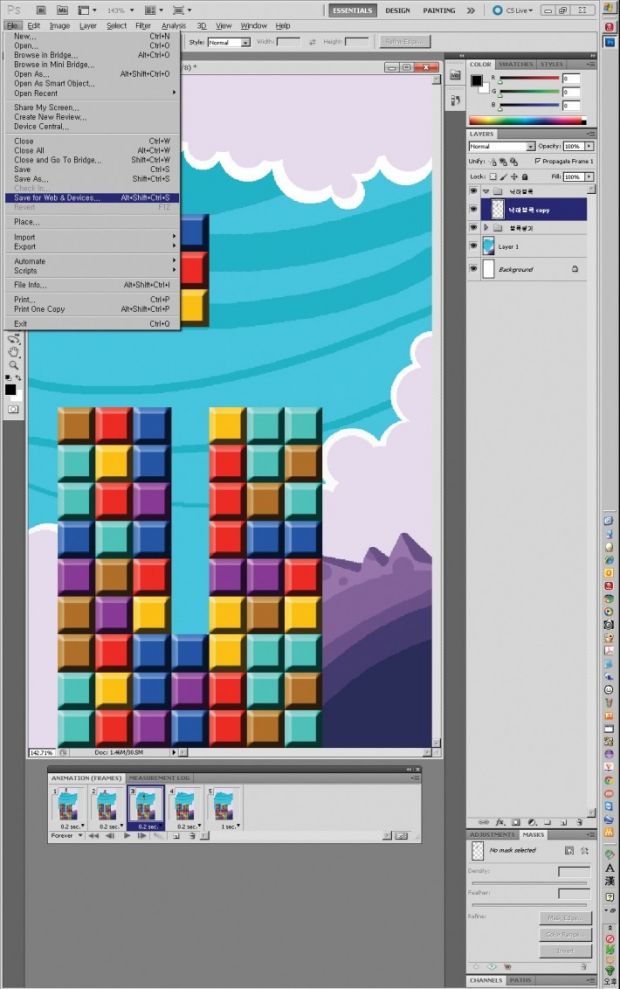
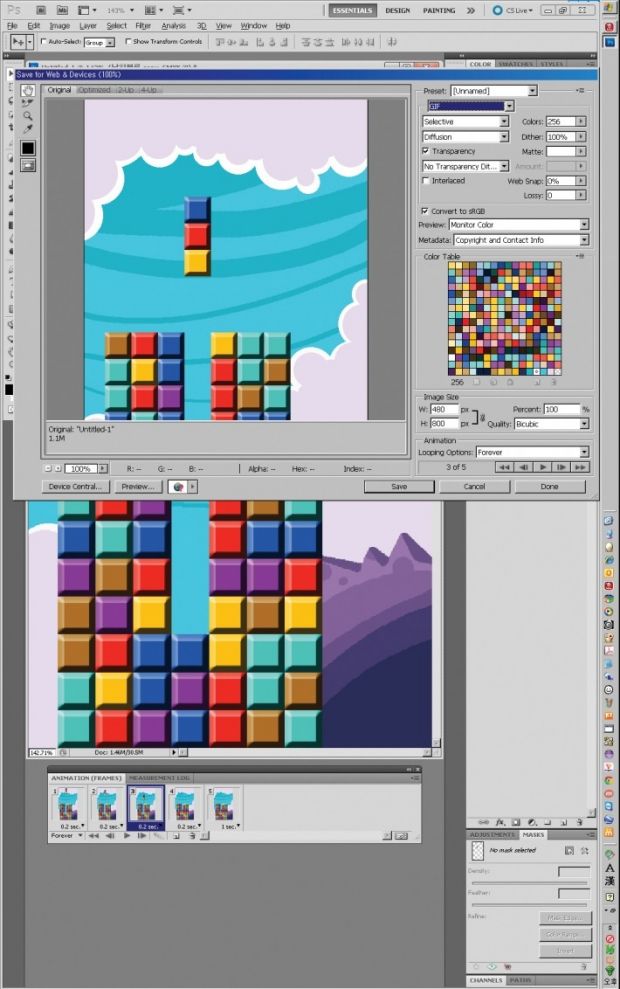
저장을 할 때는 일반 저장방식이 아니라 Save for Web & Devices 형식으로 저장한다.

Save for Web & Devices에서 애니메이션 이미지를 확인 하기 위해서 GIF (Graphics Interchange Format) 형식으로 저장한다.

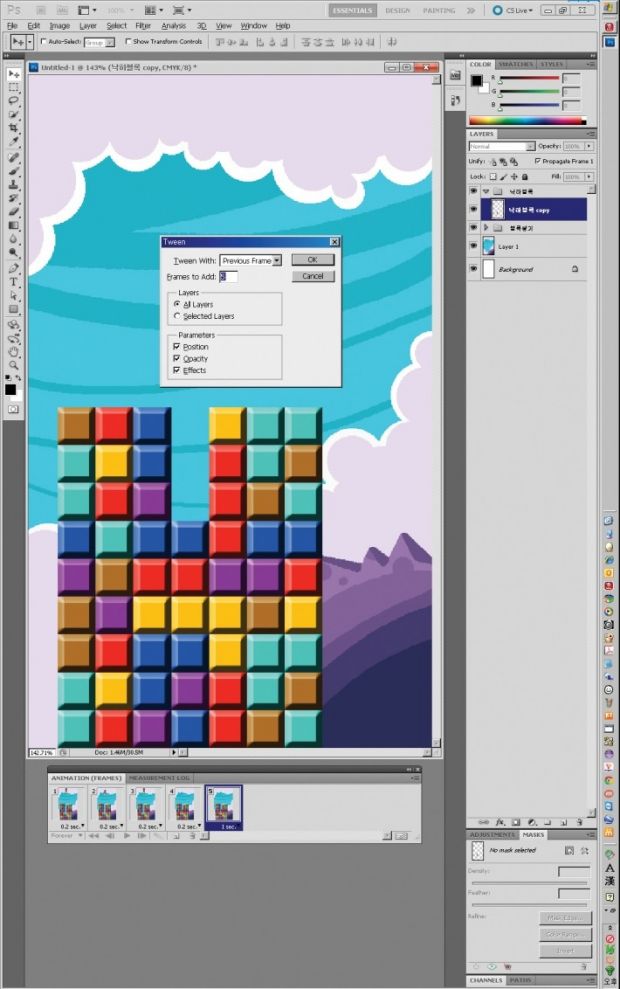
Tweens animation frames을 사용하면 자동으로 추가 프레임을 지정하여 부드러운 애니메이션 효과를 만들
수 있다.
수 있다.

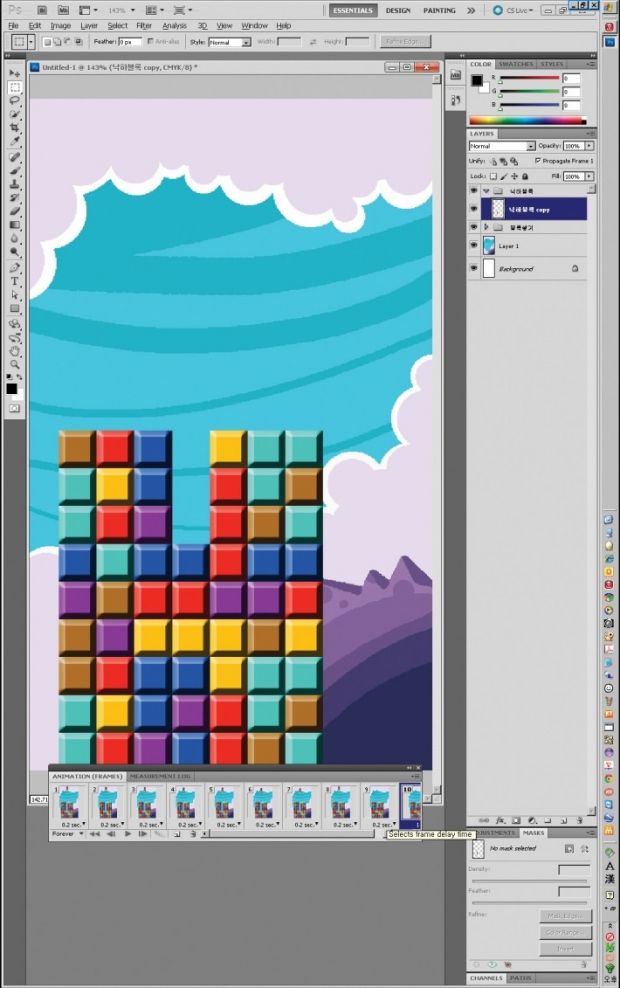
Tweens animation frames 을 사용하여 자동으로 늘어난 프레임을 확인 할 수 있다.

5) 판 소스 이미지 최종 산출물 모음

녹색 배경의 판 형태의 백그라운드 이미지 위에 흑백으로 제작한 이미지를 레이어(계층)없이 나열한 이미지를 활용하여 프로그램으로 개발 하여콘텐츠 개발을 완료 했었다. [그림1]이미지는 2000년대 초반에 인기TV프로그램 “공포의쿵쿵따”를 핸드폰 게임으로 제작 하기 위해서 그래픽 디자이너가 디자인 하였던 판소스 형태의 이미지이고, 한 개 콘텐츠의 전체용량도 일반적으로 100Kb이하의 적은 용량이 주를 이루었던 당시 핸드폰 디바이스를 고려하여 최소의 메모리 용량을 활용하여 디자인했다. 예전에 이미지의 사이즈는 통신사의 플랫폼이나 기기별로 120×112pixel , 120×130, 120×144, 176×178, 120×133, 120×143, 176×200, 128×144, 176×178, 160×128, 120×117, 120×146, 176×202 다양한 사이즈로 디자인을 대응해야 했었다.
2.1 아이콘디자인


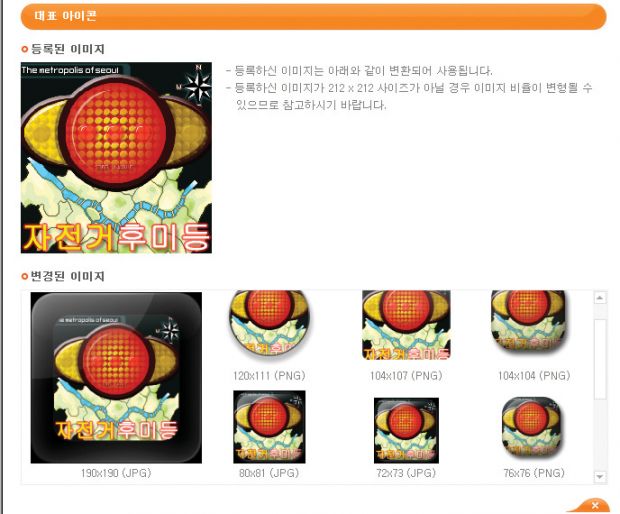
2) 아이콘디자인
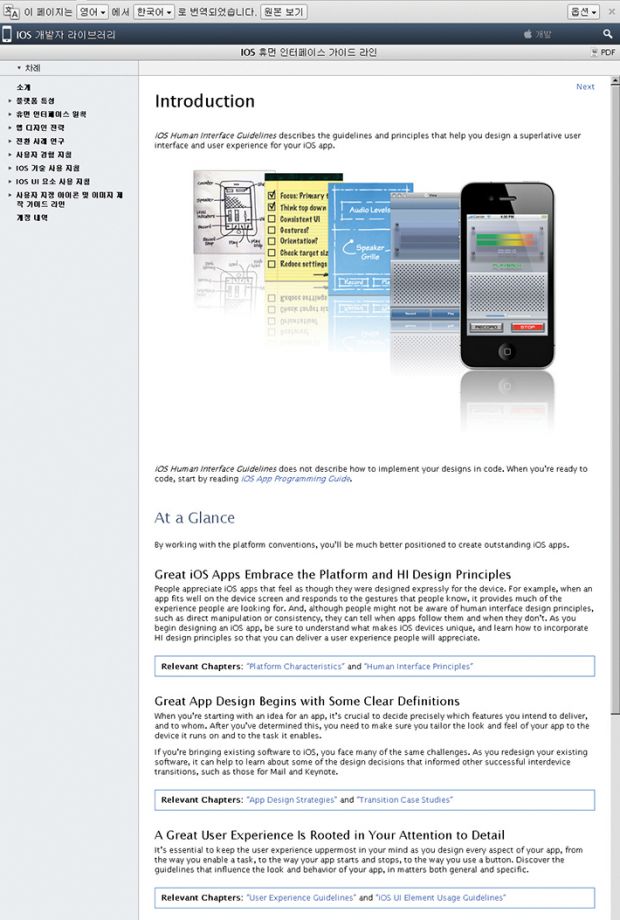
개발자 사이트를 통해서 제공되는 이동통신사 요청 규격에 맞춰서 아이콘 디자인을 하면되고, 애플사의 앱스토어의 경우는 HIG(Human Interface Guideline)을 제공하는데 이 규격에 맞춰서 아이콘을 포함한 그 밖에 디자인 산출물을 개발 하면 된다.

3.1 그래픽 관련툴 & etc.
1) 그래픽관련 툴

페인트샵 소프트웨어로 디자인 작업을 할 수 있다.

2) 상생혁신센터





저작권자 © 디지털포스트(PC사랑) 무단전재 및 재배포 금지