웹브라우저 전쟁은 멈추지 않는다 - 추격의 고삐 늦추지 않는 파이어폭스 4와 사파리 5
국내 웹 환경에서 인터넷 익스플로러의 점유율은 떨어질 줄을 모른다. 
액티브X를 지원하지 않을 것으로 보이는 인터넷 익스플로러 9 프리뷰.
총성 없는 전쟁, 웹브라우저 시장
MS 인터넷 익스플로러의 미국 시장 점유율이 60% 아래로 떨어졌다. 파이어폭스와 크롬 등 다른 웹브라우저가 경쟁력을 강화하고 점유율을 조금씩 늘리고 있다. 시장조사기관 넷애플리케이션에 따르면 미국 시장점유율은 52%로, 지난해보다 8% 정도 떨어진 수준이다. 이대로 가면 50% 이하로 떨어지는 데 오래 걸리지 않을 전망이다. 최근 급부상한 경쟁자는 구글 크롬으로 8.97%의 시장을 점유하고 있다. 1년 사이에 3배 이상 증가한 수치다. 모질라의 파이어폭스는 28.5%로 큰 변화가 없다. 이에 반해 국내는 인터넷 익스플로러 점유율이 98%가 넘는다.
익스플로러에서만 쓰이는 액티브X를 이용한 국내 사이트는 다른 웹브라우저에서는 이용이 불가능해서 해외 누리꾼의 불편이 크다. 국내 기업은 국내용과 해외용 사이트를 별도 제작하기도 한다. 액티브X가 국내 웹 기술의 발목을 잡고 있다는 것은 새삼스러운 일이 아니다. 우리나라에서도 이런 문제 때문인지 점차 액티브X를 쓰지 말자는 분위기가 형성되고 있다. MS조차 인터넷 익스플로러에서 액티브X 지원을 철회할 것이라는 예상이다. 개발 중인 인터넷 익스플로러 9에서는 액티브X가 사라질지도 모른다.
HTML5과 CSS3 지원
사파리 5와 파이어폭스 4.0의 추가 기능 중 공통적인 것이 HTML5와 CSS3다. 이 두 웹 브라우저뿐 아니라 구글 크롬도 이를 지원하고, 인터넷 익스플로러는 다음 버전에서 이 기능을 추가할 예정이다.
HTML5는 웹 페이지 언어인 HTML4의 차세대 버전이다. 어도비 플래시나 실버라이트 등 웹 브라우저 플러그인을 대체하기 위해 개발된 것이다. 단순히 텍스트와 이미지 정도의 정보를 처리하던 기존 HTML과 달리 벡터 이미지(SVG), 액티브X나 플래시로 재생하던 동영상 등 다양한 멀티미디어를 이용해 정보를 표현한다. 구글은 이미 메인 페이지를 HTML5로 전환했고, 동영상 사이트인 유튜브도 플래시를 쓰지 않고 동영상을 재생할 수 있도록 수정될 예정이다. 애플의 아이폰도 어도비 플래시를 지원하지 않는 대신 HTML5만 지원한다. HTML5가 정착되면 현재 쓰이는 수많은 플러그인 대부분이 필요 없어져 그만큼 인터넷 환경이 가벼워진다.
CSS3(Cascading Style Sheet)3는 마크업 언어가 실제 표시되는 방법을 기술하는 언어다. HTML만으로 구현하기 힘든 레이아웃과 스타일을 이용한다. 홈페이지는 HTML과 CSS 언어를 이용해서 구성된다. CSS3는 현재 개발 중이지만 일부 기능은 이미 공개되었다. HTML5와 함께 차세대 웹 표준 자리를 예약해 두었다.
유튜브는 HTML5를 이용해 일부 동영상을 재생하고 있다. 
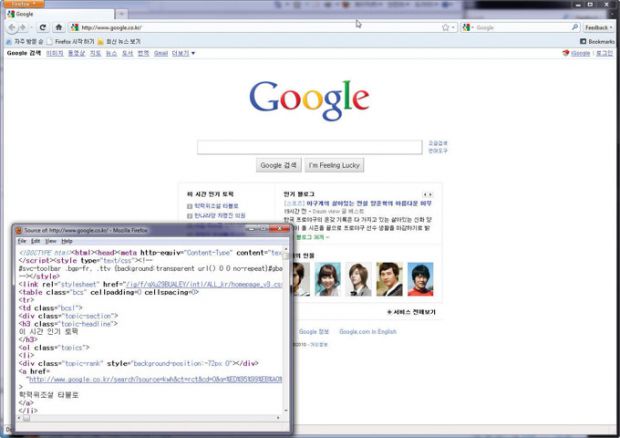
구글 메인 페이지는 이미 HTML5로 구성되어 있다.
주춤한 점유율 반전을 노린다
파이어폭스 4.0
꾸준한 성장세를 보이던 파이어폭스가 최근 잠시 숨을 고르는 중이다. 파이어폭스 4.0으로 반전을 꾀하기 위해서다. 아직은 베타지만 8월 말에 정식 버전이 나올 예정이다.
확 달라진 인터페이스
4.0은 인터페이스가 확 달라졌다. 기존 버전과 비교하면 다른 브라우저로 보일 정도다. 크롬처럼 주소창이 탭 표시줄 아래로 가고, 프로그램 메뉴를 왼쪽 위에 버튼 하나로 만들었다. 메뉴를 없애는 대신 웹 페이지를 보여주는 창이 좀 더 넓어졌다. 주소창 목록에 열려진 탭을 바로 여는 링크와 응용 프로그램을 열 수 있는 탭이 뜬다. 특정 웹사이트가 문제를 일으키거나 플러그인에 오류가 생기면 웹브라우저가 죽는 일이 많았다. 4.0은 프로그램이 마비되지 않게 하는 ‘크래시 프로텍션’ 기능을 더해 안성정을 높였다.
윈도우 7의 에어로 기능과도 조화를 잘 이룬다. 인터넷 익스플로러처럼 작업 표시줄 아이콘에 마우스를 대면 탭의 내용을 미리 보여준다. 점프 목록도 문제없이 작동한다. 또 파이어폭스 이용자가 가장 불편하게 여기던 메모리 누수 현상이 많이 개선되었다. 메모리 누수란 프로그램이 이용한 메모리를 반환하지 않아 시스템 속도가 떨어지는 현상을 말한다.
확 달라진 메인 페이지. 왼쪽 위 단추를 눌렀을 때 메뉴가 표시된다.
윈도우 7의 에어로 테마와 조화를 이루고 있다.
눈에 띄는 변화는 아니지만 하드웨어 그래픽 가속, 자바스크립트 처리 성능 개선 등 속도를 높이기 위한 노력도 기울였다. HTML5 처리기를 개선했고, 구글이 공개한 동영상 형식 ‘웹M’과 오픈소스 코덱 ‘VP8’을 지원해 플러그인을 깔지 않아도 HTML5 기반 동영상을 볼 수 있다. 개발자를 위한 HTML5 기능도 포함되었다. 프로그래밍 없이 웹브라우저에서 달력이나 색상표를 만들 수 있고, 웹사이트 목록이나 이메일 주소가 맞는 값인지 체크한다. 구글은 아이폰에서 작동하는 ‘파이어폭스 홈’을 개발하고 현재 애플의 승인을 기다리고 있다. 파이어폭스 홈을 이용하면 데스크톱에 설치한 파이어폭스에서 사이트 방문기록, 환경 설정 값, 북마크 등의 이용자 데이터를 아이폰으로 가져올 수 있다.
아이폰용 파이어폭스 홈.
HTML5로 만든 웹앰 동영상 재생.
맥을 넘어 윈도우까지 노린다
사파리 5
사파리 5는 맥 OS X용이던 웹브라우저로 윈도우까지 공략하려는 애플의 야심작이다. 인터넷 익스플로러와 파이어폭스, 크롬에 밀리고 있지만 애플 특유의 인터페이스와 화려한 기능으로 이용자를 유혹한다.
애플다운 화려한 인터페이스
사파리는 애플다운 모습이다. 매우 깔끔하며 금속 느낌의 디자인은 아이튠즈와도 비슷하다. 웹페이지를 열 때 상태를 주소창에 표시할 수 있어, 페이지가 제대로 열리는지 쉽게 알 수 있다. 아래에 상태 표시줄이 없어 창을 넓게 쓴다. 사파리에서 가장 눈에 띄는 것은 이용자가 방문한 사이트의 선호도를 자동으로 파악한 뒤 순서대로 화면에 표시하는 ‘톱 사이트’다. 이용자는 표시된 사이트 중에 하나를 선택해 열 수 있다. 썸네일은 3가지 크기로 표시할 수 있고, 최대 24개까지 표시된다.
탭 기능은 시각적인 완성도가 매우 높은 편이다. 탭을 위아래 끌어서 분리하거나 여러 개의 창을 하나로 합칠 수도 있다. 사파리는 다른 웹브라우저와 다르게 페이지 링크를 열면 탭이 아닌 창으로 열려 불편하다는 지적이 많았다. 사파리 5는 옵션을 바꿔 새 웹페이지를 탭으로 열 수 있다.
톱 사이트 화면을 활용해 자주 가는 사이트를 바로 볼 수 있다.
맥 OS의 인터페이스를 그대로 옮겼다.
도메인 네임 시스템(DNS) 프리페칭 기술과 방문사이트 정보를 임시로 저장하는 캐시 기능을 이용해 웹페이지를 읽는 속도도 빨라졌다. DNS 프리페칭은 웹사이트에 들어있는 링크 정보를 미리 가져오는 기술이다. 사파리 5는 크롬과 파이어폭스처럼 확장 기능을 추가할 수 있으며, CSS3와 HTML5 등 웹 표준도 충실하게 지원하고 있다. 사파리 리더 기능은 웹사이트에 표시되는 광고 따위의 필요 없는 부분을 없애고 콘텐츠만 깔끔하게 정리해서 보여주는 기능이다. 사파리 리더를 지원하는 웹페이지라면 주소 표시줄에 보이는 [읽기 도구]를 클릭하면 된다. 대분의 웹페이지에서 잘 작동한다.
사파리 확장 기능은 ‘익스텐션 빌더’라는 개발 툴에서 CSS3, HTML5, 자바스크립트 등을 이용해 만들 수 있다. 누구나 제작할 수 있지만 애플의 보안 승인을 받아야 사파리에 등록해 쓸 수 있다.
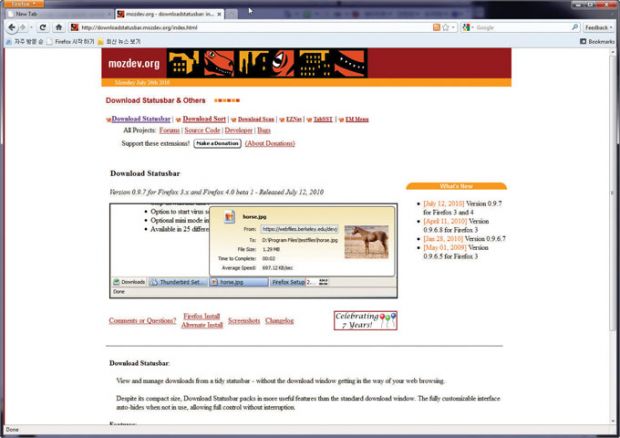
파이어폭스처럼 확장 기능을 설치할 수 있다.
↓
사파리 리더를 이용하면 콘텐츠만 깔끔하게 정리해서 볼 수 있다.